Содержание
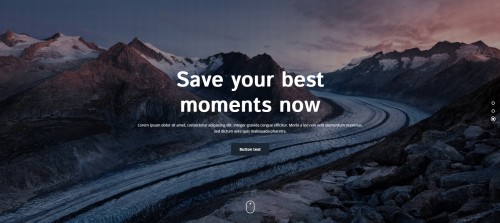
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1810 себе на сайт.
Установка тела слайдера с шаблона 1810
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<section class="slider"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка для кнопки" class="info-btn">Read more</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка для кнопки" class="info-btn">Read more</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка для кнопки" class="info-btn">Read more</a> </div> </div> </div> </div> </section> <script src="/.s/t/1810/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', controls: false }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1810
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider-wrapper{background-color:#3e4b7d;color:#fff}
.slide .photo img{width:100%;height:100%;display:block;-o-object-fit:cover;object-fit:cover}
.text-block{position:absolute;top:0;left:0;width:450px;height:100%;padding:30px;box-shadow:0 1px 3px rgba(1,1,1,0.3);background-color:#2196f3;display:flex;align-items:center}
.text-block h1{color:#fafafa;font-family:"Istok Web";font-size:26px;font-weight:400;line-height:1.38}
.slider{max-width:1240px;margin:0 auto;overflow:hidden;position:relative;max-height:460px}
.slider-wrapper .info-btn{display:none;background-color:#fff;padding:12px 35px;border-radius:30px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;color:#2196f3;font-size:18px}
.slider-wrapper .info-btn:hover{background-color:#1fc4ff;text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#03a2da}
.slide .photo img{border:0;max-width:100%;-o-object-position:center;object-position:center}
.bx-wrapper {position:relative}
.bx-pager.bx-default-pager{position:absolute;bottom:15px;-webkit-transform:translateX(50%);transform:translateX(50%);right:50%;text-align:center}
.bx-pager.bx-default-pager>div{margin:2px 8px;display:inline-block}
.bx-pager-link{text-indent:-1000px;display:inline-block;transition:all .3s;width:10px;height:10px;transform:scale(.8);border-radius:50%;overflow:hidden;background-color:#2196f3}
.bx-pager-link.active,.bx-pager-link:hover{transform:scale(1.2)}
@media screen and (max-width:960px){
.text-block{padding:20px;left:50%;top:45%;transform:translate(-50%,-50%);height:70%}
.bx-pager.bx-default-pager{bottom:-30px}
.slider-wrapper .info-btn{padding:10px 20px;font-size:16px}
}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.text-block{padding:20px 20px 40px;width:90%}
.text-block h1{font-size:20px;margin:0}
}
@media screen and (max-width:640px){
.bx-pager.bx-default-pager{bottom:-35px}
.text-block{padding:15px}
}
@media only screen and (max-width:480px){
.text-block h1{font-size:16px}
}
@media only screen and (max-width:360px){
.text-block{top:50%;padding:10px}
.slider-wrapper .info-btn{font-size:14px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии