
Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1801 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
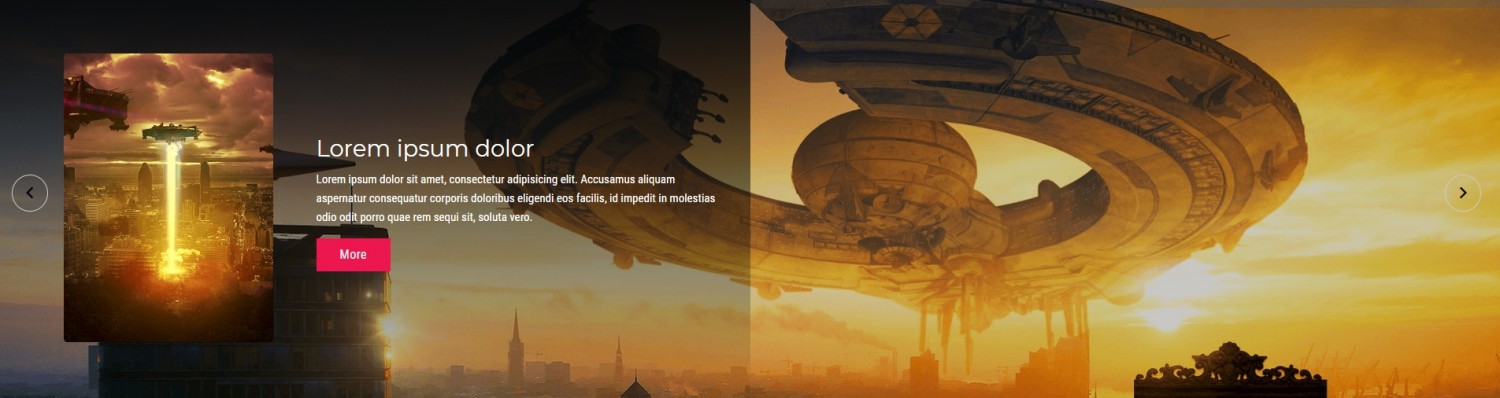
Это в большей части слайдер с статическим фоном для перелистывания блоков с заголовком который ссылается на нужную вам страницу сайта. В нужный вам глобальный блок установить код слайдера:
<section class="slider1"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="info-block"> <div class="promo-img"> <img src="ссылка на фото миниатюры" alt="promo"> </div> <div class="text-block"> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="info-block"> <div class="promo-img"> <img src="ссылка на фото миниатюры" alt="promo"> </div> <div class="text-block"> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="info-block"> <div class="promo-img"> <img src="ссылка на фото миниатюры" alt="promo"> </div> <div class="text-block"> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> </section> <script src="/.s/t/1801/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', pager: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 5, maxSlides: 5, slideWidth: 192, slideMargin: 5, autoStart: true, pager: false }); }); </script>
Этот слайдер в большей части подходит для сайтов лендингов, в него можно поместить фото сотрудников компании или же переделать немного и сделать слайдер информер для материалов. В нужный вам глобальный блок установить код слайдера:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 1" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 1" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 2" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 2" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 3" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 3" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 4" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 4" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 5" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 5" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 6" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 6" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 7" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 7" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 8" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 8" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 9" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 9" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> <div class="slide-c"> <div class="img-wrapp"> <div class="under-img"><img src="ссылка на слайд 10" alt="cover"></div> <div class="main-img"><img src="ссылка на слайд 10" alt="cover"></div> </div> <div class="title"> <a href="ссылка">Заголовок</a> <p>Описание</p> </div> </div> </div> </section> <script src="/.s/t/1801/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', pager: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 5, maxSlides: 5, slideWidth: 192, slideMargin: 5, autoStart: true, pager: false }); }); </script>
Перейдите в таблицу стилей CSS и установите следующие стили:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://fonts.gstatic.com/s/materialicons/v55/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
.slider2{padding:50px 40px;background:#fff;max-height:450px}
.slider2 .bx-wrapper{margin:0 auto}
.slider2 .slide-c{position:relative}
.slider2 .title a:hover{color:#ec174f}
.slider2 .bx-pager.bx-default-pager{bottom:-25px}
.slider-wrapper{color:#fff}
.slider2 a.bx-prev{left:-50px}
.slider2 a.bx-next{right:-50px}
.slider2 .img-wrapp{position:relative;padding:20px 15px}
.under-img{position:absolute;padding:30px 15px;top:0;left:0;filter:blur(7px);z-index:0}
.main-img{position:relative;height:100%}
.main-img img{-webkit-transition:filter .35s,-webkit-transform .35s;transition:filter .35s,transform .35s;filter:brightness(1)}
.main-img:hover img{filter:brightness(0.8)}
.main-img::before{position:absolute;top:10px;right:10px;bottom:10px;pointer-events:none;left:10px;z-index:10;border:1px solid rgba(255,255,255,.4);content:'';-webkit-transform:scale(1.1);transform:scale(1.1)}
.main-img::before{opacity:0;-webkit-transition:opacity .35s,-webkit-transform .35s;transition:opacity .35s,transform .35s}
.main-img:hover::before{opacity:1;-webkit-transform:scale(1);transform:scale(1)}
.slider2 .img-wrapp .main-img img{position:relative;z-index:2;max-width:165px}
.title{padding:0 15px;text-align:center}
.title a{color:#000;font-weight:900;font-size:15px}
.title p{color:#777;font-size:12px;margin:5px 0}
.slide .photo img,.slider2 .img-wrapp img{width:100%;height:100%;display:block;-o-object-fit:cover;object-fit:cover}
.slide{max-height:50vw}
.info-block{padding:20px 40px 20px 80px;position:absolute;top:0;left:0;width:50%;height:100%;background-image:linear-gradient(to top,rgba(4,6,6,0) 0,rgba(4,6,6,0.9) 100%);display:flex;align-items:center}
.text-block{padding-left:30px;width:65%}
.promo-img{width:35%}
.info-block h1{line-height:1.2;margin:10px auto;color:#fff;font-size:29px;font-weight:500}
.info-block p{color:#fff;font-size:15px;line-height:1.6;margin:5px auto}
.slider-wrapper .info-btn{display:inline-block;background-color:#ec174f;padding:9px 30px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;color:#fff;font-size:16px;letter-spacing:.56px}
.slider-wrapper .info-btn:hover{background-color:#ff5991;text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#c2185b}
.slide .photo img{border:0;max-width:100%;min-height:250px;-o-object-position:center;object-position:center}
.slide .photo{-webkit-filter:brightness(.8);filter:brightness(.8)}
.slider2 .bx-controls-direction{top:125px}
.bx-wrapper,.main-menu li,.main-menu li ul>li{position:relative}
.bx-controls-direction{position:absolute;top:calc(50% - 24px);width:100%}
.bx-controls-direction a{position:absolute;font-family:'Material Icons';font-size:30px;padding:0 7px;border-radius:50%;color:#000;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{background:rgba(0,0,0,.5);text-decoration:none}
.slider1 a.bx-prev,.slider1 a.bx-next{background:rgba(0,0,0,.5);border-radius:50%}
a.bx-prev{left:15px}
a.bx-next{right:15px}
@media only screen and (max-width:1240px){
.info-block{width:100%;padding:20px 80px}
.slider2 a.bx-next{right:-30px}
.slider2 a.bx-prev{left:-30px}
}
@media screen and (max-width:960px){
.slider2{border-bottom:0}
}
@media only screen and (max-width:768px){
.info-block h1{font-size:20px;margin:0}
.text-block{padding:0 30px;width:100%}
.slider2{padding:15px 15px 30px}
.slider2 a.bx-next{right:-15px}
.slider2 a.bx-prev{left:-15px}
.bx-controls-direction a{padding:0;line-height:1}
}
@media screen and (max-width:640px){
.info-block p{display:none}
.slider2 .slide-c{width:140px!important;margin-right:10px!important}
.slider2 .img-wrapp{width:142px;height:210px}
.slider2 .bx-controls-direction{top:80px}
.slider2{padding:50px 15px 30px}
.info-block{text-align:center}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!|
| |
Здравствуй Гость, комментарии могут оставлять только зарегистрированные пользователи, зарегистрируйтесь и поделитесь мнением о материале выше Регистрация или Войти.