Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1809 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Установка тела слайдера с шаблона 1809
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
Первый слайдер
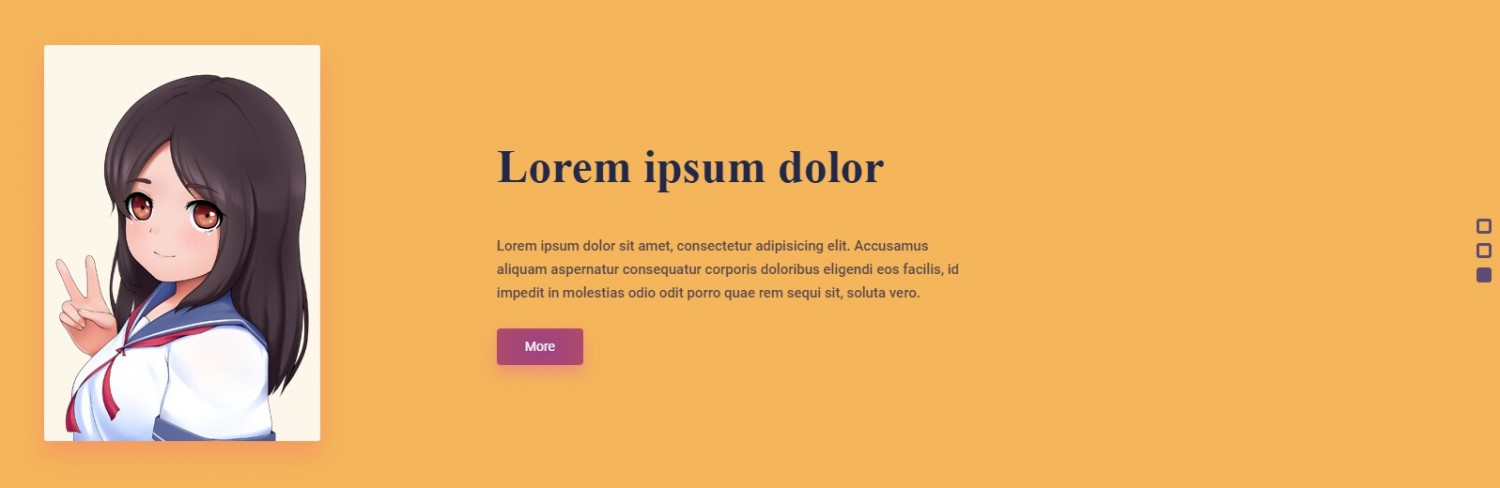
Это в большей части слайдер с статическим фоном для перелистывания блоков с заголовком который ссылается на нужную вам страницу сайта. В нужный вам глобальный блок установить код слайдера:
<section class="main-promo"> <section class="slider1"> <div class="slider-wrapper"> <div class="slide"> <div class="content-wrap"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> <div class="slide"> <div class="content-wrap"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> <div class="slide"> <div class="content-wrap"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> </div> </section> <script src="/js/shb/slider1809.js"></script> <script src="/.s/t/1809/owl.carousel.min.js"></script> <script> $(function () { $('.slider-wrapper').owlCarousel({ loop:true, items:1, nav : false, smartSpeed :900 }); $('.carousel-wrapper').owlCarousel({ loop:true, dots: false, margin:30, nav : true, navText : ["<span class='bx-next'>arrow_back</span>","<span class='bx-prev'>arrow_forward</span>"], responsiveClass:true, responsive:{ 0:{ items:2 }, 480:{ items:3 }, 768:{ items:4 }, 960:{ items:3 }, 1200:{ items:5 }, 1400:{ items:6 } } }); }); </script>
Второй слайдер
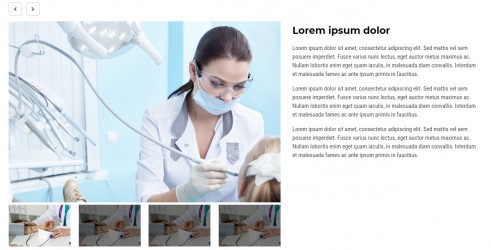
Этот слайдер в большей части подходит для сайтов лендингов, в него можно поместить фото сотрудников компании. В нужный вам глобальный блок установить код слайдера:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 1" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 2" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 3" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 4" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 5" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 6" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 7" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 8" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 9" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 10" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 11" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 12" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> </div> </section> <script src="/js/shb/slider1809.js"></script> <script src="/.s/t/1809/owl.carousel.min.js"></script> <script> $(function () { $('.slider-wrapper').owlCarousel({ loop:true, items:1, nav : false, smartSpeed :900 }); $('.carousel-wrapper').owlCarousel({ loop:true, dots: false, margin:30, nav : true, navText : ["<span class='bx-next'>arrow_back</span>","<span class='bx-prev'>arrow_forward</span>"], responsiveClass:true, responsive:{ 0:{ items:2 }, 480:{ items:3 }, 768:{ items:4 }, 960:{ items:3 }, 1200:{ items:5 }, 1400:{ items:6 } } }); }); </script>
Установка стилей к слайдеру с шаблона 1809
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider1 .owl-item{overflow:hidden}
.owl-item{float:left}
.photo{width:30%}
.photo img{max-height:100%;border-radius:3px;box-shadow:0 14px 24px rgba(243,8,144,0.16)}
.text-block{width:70%;display:flex;align-items:center;padding-left:30px}
.background-wrap{position:absolute;top:0;width:100%;height:100%;z-index:0}
.background-wrap img{width:100%;height:100%;filter:brightness(.8) blur(10px);object-fit:cover}
.bx-pager-link{text-indent:-1000px;display:inline-block;width:16px;height:16px;border:3px solid #f5974b;overflow:hidden}
.bx-pager-link.active,.bx-pager-link:hover{background-color:#f5974b;border:1px solid #f5974b}
.bx-pager.bx-default-pager>div{margin:7px 15px}
button.owl-next,button.owl-prev{background:transparent;border:0}
.owl-nav.disabled{display:none}
.info-btn{display:inline-block;box-shadow:0 8px 16px rgba(190,0,252,0.2),inset 0 0 49px rgba(255,114,0,0.47);background-color:#8737a1;padding:9px 30px;border-radius:4px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;color:#fff;font-family:Roboto;font-size:14px}
.info-btn:active{box-shadow:0 8px 16px rgba(190,0,252,0.2),inset 0 0 49px rgba(255,114,0,0.47);background-color:#7d3096}
.info-btn:hover{text-decoration:none;box-shadow:0 8px 16px rgba(190,0,252,0.2),inset 0 0 49px rgba(255,114,0,0.47);background-color:#a43dc6}
.owl-dots{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);right:15px;text-align:center;z-index:2}
.owl-dots .owl-dot{display:block;width:16px;height:16px;border-radius:3px;background-color:transparent;border:3px solid #604c73;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;font-size:14px;padding:5px}
.owl-dots .owl-dot.active{background-color:#604c73}
.owl-dots .owl-dot:hover{border:3px solid #69547e;text-decoration:none;background-color:#69547e;cursor:pointer}
.text-block h1{color:#21294d;font-family:Montserrat;font-size:50px;font-weight:700;max-width:500px;margin-bottom:35px}
.text-block p{color:#54474f;font-size:15px;font-weight:500;line-height:25px;max-width:500px}
section.slider1{position:relative;overflow:hidden}
section.slider2{padding:50px;position:relative;max-height:44vh;overflow:hidden;background:#f5974b}
_:-ms-fullscreen,:root section.slider2{max-height:44%}
section.slider2 .title{text-align:center;margin-top:20px}
.slider2 a{color:#fff}
section.slider2>.carousel-wrapper{margin:0 auto;display:flex;flex-direction:column-reverse;overflow:hidden;max-width:1240px}
.slider2 .owl-nav{text-align:right}
.owl-nav span{font-family:'Material Icons';font-size:20px;padding-left:10px;color:#2b2b2b;text-decoration:none;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.owl-nav span:hover{color:#fff;cursor:pointer}
.owl-nav{width:100%;padding-bottom:15px}
.img-wrapp::after{content:"";display:block;top:0;bottom:0;left:0;right:1px;background:#faf9fb61;background-size:cover;position:absolute;opacity:0;transition:all .3s}
.img-wrapp:hover::after{opacity:1}
.img-wrapp img{display:block;border-radius:3px;height:calc(46vh - 167px);width:180px;object-fit:cover;object-position:center;overflow:hidden;box-shadow:0 14px 24px rgba(243,8,144,0.16)}
_:-ms-fullscreen,:root .img-wrapp img{height:calc(46% - 167px)}
.img-wrapp{position:relative}
.content-wrap{display:flex;padding:50px;z-index:1;position:relative;max-height:56vh}
@media only screen and (max-width:640px){
.photo{width:50%}
.text-block{width:100%;padding-left:0}
.bx-pager.bx-default-pager{position:relative;top:0;-webkit-transform:none;transform:none;right:0;padding:10px 0 0}
.bx-pager.bx-default-pager>div{display:inline-block}
}
@media(max-width:360px){
.img-wrapp img{height:180px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук





Комментарии