Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1808 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами (информер).
Установка тела слайдера с шаблона 1808
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
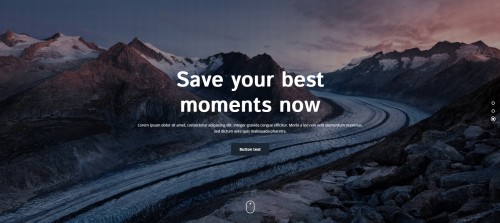
Первый слайдер
Это в большей части слайдер с статическим фоном для перелистывания блоков с текстом и с кнопкой "More" которая ссылается на нужную вам страницу сайта. В нужный вам глобальный блок установить код слайдера:
<section class="promo"> <div class="owl-one owl-carousel owl-theme"> <div class="item"> <div class="item-left"> <div class="item-top"> <img src="ссылка на слайд 1" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-bottom"> <img src="ссылка на слайд 2" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> </div> <div class="item-center"> <img src="ссылка на слайд 3" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-right"> <div class="item-top"> <img src="ссылка на слайд 4" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-bottom"> <img src="ссылка на слайд 5" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> </div> </div> <div class="item"> <div class="item-left"> <div class="item-top"> <img src="ссылка на слайд 6" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-bottom"> <img src="ссылка на слайд 7" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> </div> <div class="item-center"> <img src="ссылка на слайд 8" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-right"> <div class="item-top"> <img src="ссылка на слайд 9" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> <div class="item-bottom"> <img src="ссылка на слайд 10" alt="promo"> <div class="about"> <a href="ссылка к заголовку">Заголовок</a> </div> </div> </div> </div> </div> </section> <script src="/.s/t/1808/owl.carousel.min.js"></script> <script type="text/javascript" src="/js/shb/slider1808.js"></script>
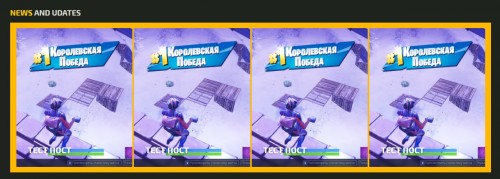
Второй слайдер
Этот слайдер работает на основе информера для модуля новости, но можно использовать и для блога и для каталогов. Шаблон информера выглядит следующим образом:
<div class='item smal-item'><img src='<?if($IMG_URL1$)?>$IMG_URL1$<?else?>/.s/t/1808/promo-img/def.png<?endif?>' alt='promo'><a href='$ENTRY_URL$'>$TITLE$</a></div>
Далее установка слайдера, в нужный вам глобальный блок установить код слайдера:
<div class="wrapper two-slider">
<div class="owl-two owl-carousel owl-theme">
$MYINF_9$
</div>
</div>
<script src="/.s/t/1808/owl.carousel.min.js"></script>
<script type="text/javascript" src="/js/shb/slider1808.js"></script>
сохраняем изменения. В моем примере выше установлен информер (номер 9) $MYINF_9$, вы пропишите свой который используете для слайдера новостей или материалов с другого модуля блога или каталогов. Частично мы выполнили установку слайдера (по выбору какой вам нужен), пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1808
Перейдите в таблицу стилей CSS и установите следующие стили:
.owl-two.owl-carousel.owl-theme.owl-loaded.owl-drag{margin-bottom:46px;padding:20px;padding:0 15px;background:#feb900}
.wrapper.two-slider{margin:36px auto}
.item.smal-item{position:relative;height:356px;min-height:356px}
.smal-item a{font-family:'Exo 2';font-size:21px;font-weight:700;line-height:1.24;position:absolute;bottom:0;padding:30px;text-decoration:none;letter-spacing:.39px;text-transform:uppercase;color:#fff;text-shadow:0 2px 5px rgba(0,0,0,.42)}
h4.news-info{font-family:'Exo 2';font-size:20px;font-weight:700;line-height:.6;margin:20px 0;text-transform:uppercase;color:#dedcd1}
h4.news-info span{color:#ffd000}
.item{display:flex;display:-webkit-flex;width:100%;height:551px;min-height:551px;background:#feb900}
.owl-carousel.owl-theme.owl-loaded.owl-drag:hover .game-navi{opacity:1}
.game-navi{transition:all .3s ease-in;opacity:0}
.item-left,.item-right{width:25%;border:4px solid #0000}
.item-center{position:relative;width:50%;border:4px solid #0000}
.item-center{border-right:0;border-left:none}
.item-left{border-left:none}
.item-right{border-right:0}
.item-top{border-bottom:4px solid #0000}
.item-top,.item-bottom{position:relative;height:50%}
.about{position:absolute;z-index:9999;bottom:0;display:flex;display:-webkit-flex;height:50%;padding:15px;text-align:left;flex-wrap:wrap;-webkit-flex-wrap:wrap;align-items:center;-webkit-align-items:center}
.about a{font-family:'Exo 2';font-size:21px;font-weight:700;line-height:1.33;position:relative;z-index:99;text-decoration:none;letter-spacing:.84px;text-transform:uppercase;color:#fff;text-shadow:0 2px 5px rgba(0,0,0,.26)}
.about:focus:before,.about:hover:before{opacity:1}
.about:before{position:absolute;z-index:2;top:0;left:0;width:100%;height:100%;content:'';transition-duration:.3s;transition-property:top,opacity;opacity:0;background-image:linear-gradient(to top,rgba(255,198,0,.64) 0,rgba(245,211,84,0) 100%)}
div.item-center .about a{font-size:35px;font-weight:700;line-height:.93;letter-spacing:.64px;text-transform:uppercase}
.owl-carousel .owl-item img{display:block;width:100%;height:100%;object-fit:cover}
ul.owl-carousel.owl-theme.owl-loaded.owl-drag{overflow:hidden;width:100%}
.owl-carousel,.owl-carousel .owl-item{position:relative;-webkit-tap-highlight-color:transparent}
.owl-carousel{z-index:1;display:none;width:100%}
.owl-carousel .owl-stage{position:relative;margin:0;padding:0;-ms-touch-action:pan-Y;touch-action:manipulation;-moz-backface-visibility:hidden}
.wrapper.two-slider ul.owl-stage{margin:14px 0}
.owl-carousel .owl-stage:after{line-height:0;display:block;visibility:hidden;clear:both;height:0;content:'.'}
.owl-carousel .owl-stage-outer{position:relative;overflow:hidden;-webkit-transform:translate3d(0,0,0)}
.owl-carousel .owl-item,.owl-carousel .owl-wrapper{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);-ms-transform:translate3d(0,0,0);-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;-ms-backface-visibility:hidden}
.owl-carousel .owl-item{float:left;min-height:1px;-webkit-backface-visibility:hidden;-webkit-touch-callout:none}
.owl-carousel .owl-dots.disabled{display:none}
.no-js .owl-carousel,.owl-carousel.owl-loaded{display:block}
.owl-carousel .owl-dot,.owl-carousel .game-navi .owl-next,.owl-carousel .game-navi .owl-prev{cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-khtml-user-select:none}
.owl-carousel .game-navi button.owl-next,.owl-carousel .game-navi button.owl-prev,.owl-carousel button.owl-dot{position:absolute;top:50%;display:-webkit-flex;display:flex;width:35px;height:35px;transform:translateY(-50%);color:inherit;color:#fbc02d;border:1px solid #fbc02d;background-color:rgba(0,0,0,.2784313725490196);-webkit-justify-content:center;justify-content:center;-webkit-align-items:center;align-items:center}
button.owl-next{right:0}
.owl-carousel.owl-loading{display:block;opacity:0}
.owl-carousel.owl-hidden{opacity:0}
.owl-carousel.owl-refresh .owl-item{visibility:hidden}
.owl-carousel.owl-drag .owl-item{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-ms-touch-action:pan-y;touch-action:pan-y}
.owl-carousel.owl-grab{cursor:move;cursor:grab}
.owl-carousel.owl-rtl{direction:rtl}
.owl-carousel.owl-rtl .owl-item{float:right}
.owl-carousel .animated{animation-duration:1s;animation-fill-mode:both}
.owl-carousel .owl-animated-in{z-index:0}
.owl-carousel .owl-animated-out{z-index:1}
.owl-carousel .fadeOut{animation-name:fadeOut}
@keyframes fadeOut{0%{opacity:1}
100%{opacity:0}
}.owl-height{transition:height .5s ease-in-out}
.owl-carousel .owl-item .owl-lazy{transition:opacity .4s ease;opacity:0}
.owl-carousel .owl-item .owl-lazy:not([src]),.owl-carousel .owl-item .owl-lazy[src^='']{max-height:0}
.owl-carousel .owl-item img.owl-lazy{transform-style:preserve-3d}
.owl-carousel .owl-video-wrapper{position:relative;height:100%;background:#000}
.owl-carousel .owl-video-play-icon:hover{-ms-transform:scale(1.3,1.3);transform:scale(1.3,1.3)}
.owl-carousel .owl-video-playing .owl-video-play-icon,.owl-carousel .owl-video-playing .owl-video-tn{display:none}
.owl-carousel .owl-video-tn{height:100%;transition:opacity .4s ease;opacity:0;background-repeat:no-repeat;background-position:center center;background-size:contain}
.owl-carousel .owl-video-frame{position:relative;z-index:1;width:100%;height:100%}
#slider{text-align:center}
.flex-viewport{text-align:left}
.flex-control-nav{margin:0;padding:0;list-style:none}
.flex-control-nav{position:relative;bottom:25px;display:inline-block;text-align:center}
.flex-control-nav li{display:block;float:left;margin:0 6px}
.flex-control-paging li a{display:block;overflow:hidden;width:11px;height:11px;cursor:pointer;white-space:nowrap;text-indent:100%;-webkit-border-radius:20px;-moz-border-radius:20px;border-radius:20px;background:#fff}
.flex-control-paging li a:hover{background:#f27935}
.flex-control-paging li a.flex-active{cursor:default;background:#f27935}
@media only screen and (max-width:960px){
.item-top,.item-bottom{width:50%;height:auto}
.item-left,.item-right{display:-webkit-flex;display:flex;width:100%;-webkit-justify-content:center;justify-content:center}
.item-center{width:100%}
.item{height:auto;-webkit-flex-wrap:wrap;flex-wrap:wrap}
.item-center{border-right:0;border-left:none}
.item-left{border-right:0;border-bottom:0;border-left:none}
.item-right{border-top:0;border-right:0;border-left:none}
.owl-carousel .owl-item img{max-height:450px}
.item-top{border-right:4px solid #0000;border-bottom:0}
}
@media only screen and (max-width:640px){
.about a{font-size:16px}
.cap-ttl{font-size:15px}
.cap-ds{font-size:12px}
}
@media only screen and (max-width:480px){
.about a{font-size:12px}
div.item-center .about a{font-size:21px}
.item{min-height:517px}
.cap-ttl{font-size:14px;padding:10px 20px}
.cap-ds{display:none}
}
@media only screen and (max-width:360px){
#slider{display:none}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу. При желании вы можете загрузить скрипт выше который подгружается с моего блога себе в файловый менеджер и сменить ссылку на скрипт на свою (рекомендую так всегда делать чтобы не зависеть от сайта куда загружен скрипт).
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук





Комментарии