Содержание
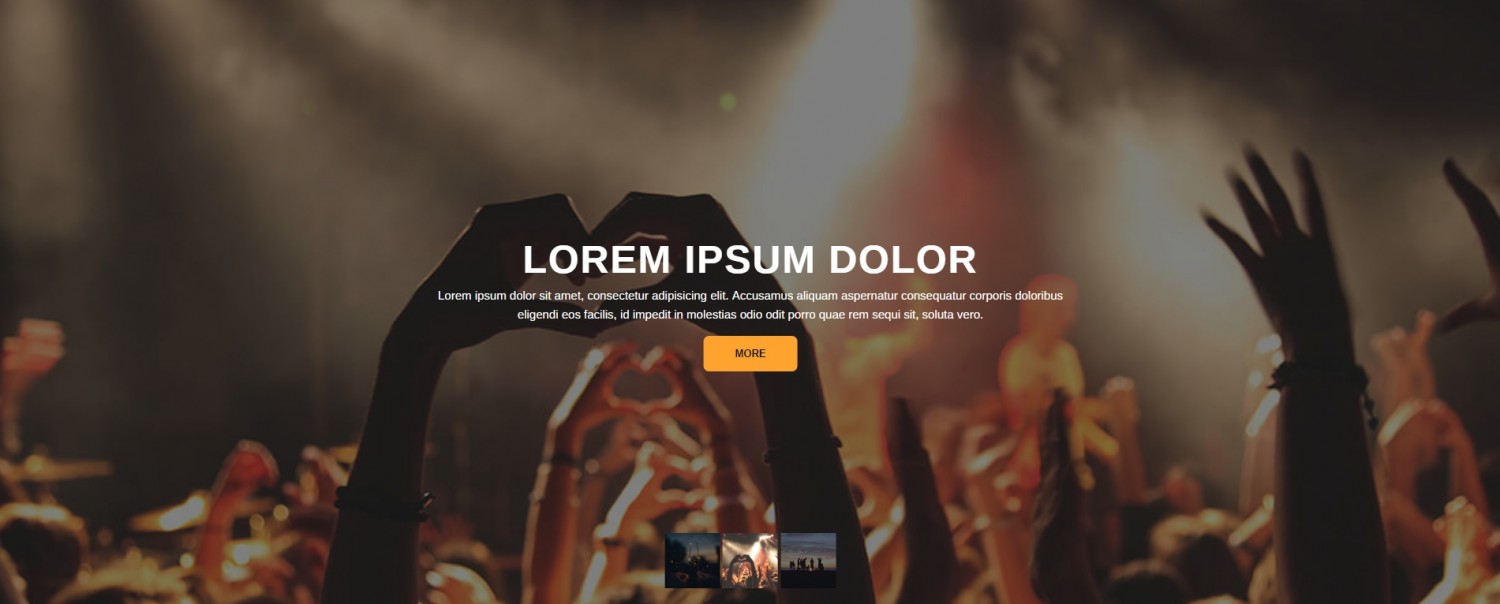
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1807 себе на сайт.
Установка тела слайдера с шаблона 1807
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<section class="slider"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> <div class="bx-pager"> <a data-slide-index="0" href=""><img src="ссылка на слайд 1" /></a> <a data-slide-index="1" href=""><img src="ссылка на слайд 2" /></a> <a data-slide-index="2" href=""><img src="ссылка на слайд 3" /></a> </div> </section> <script src="/.s/t/1807/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', pagerCustom: '.bx-pager', controls: false }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1807
Перейдите в таблицу стилей CSS и установите следующие стили:
.text-block{padding:20px 40px;position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);width:80%;text-align:center}
.text-block h1{color:#fff;font-size:50px;line-height:.96;text-transform:uppercase;letter-spacing:1.75px;max-width:825px;margin:10px auto}
.text-block p{color:#fff;font-size:15px;font-weight:400;max-width:825px;line-height:1.6;margin:5px auto}
.slider-wrapper .info-btn{display:inline-block;border-radius:7px;background-color:#fea32e;font-weight:700;padding:12px 40px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;text-transform:uppercase;color:#0f131c;font-size:13px}
.slider-wrapper .info-btn:hover{background-color:#ffbc2f;text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#fd802e}
.slide .photo img{border:0;max-width:100%;-o-object-position:center;object-position:center;width:100%;max-height:40vw;display:block;-o-object-fit:cover;object-fit:cover}
.slide{max-height:40vw}
.slide .photo{-webkit-filter:brightness(.5);filter:brightness(.5)}
.bx-wrapper,.main-menu li,.main-menu li ul>li,.slider{position:relative}
.bx-wrapper{max-height:40vw}
.bx-pager{position:absolute;bottom:15px;-webkit-transform:translateX(-50%);transform:translateX(50%);right:50%;text-align:center}
.bx-pager img{max-width:70px;height:70px;object-fit:cover;filter:brightness(.5);transition:all .3s}
.bx-pager .active img,.bx-pager a:hover img{filter:brightness(1)}
@media only screen and (max-width:1240px){
.bx-pager img{max-width:50px;height:50px}
}
@media screen and (max-width:960px){
.bx-pager{position:relative;-webkit-transform:none;bottom:inherit;transform:none;right:inherit;text-align:center;margin:15px 0}
.text-block{padding:20px}
}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.text-block{padding:20px 20px 40px;width:90%}
.text-block h1{font-size:20px;margin:0}
}
@media screen and (max-width:640px){
.text-block p{display:none}
.bx-pager.bx-default-pager{bottom:-35px;top:inherit;-webkit-transform:translate(-50%);transform:translate(-50%);left:50%}
.bx-pager.bx-default-pager>div{display:inline-block;margin:2px}
.text-block{padding:0}
}
@media only screen and (max-width:480px){
.text-block{width:100%;padding:10px 10px 30px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии