Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1803 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Установка тела слайдера с шаблона 1803
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
Первый слайдер
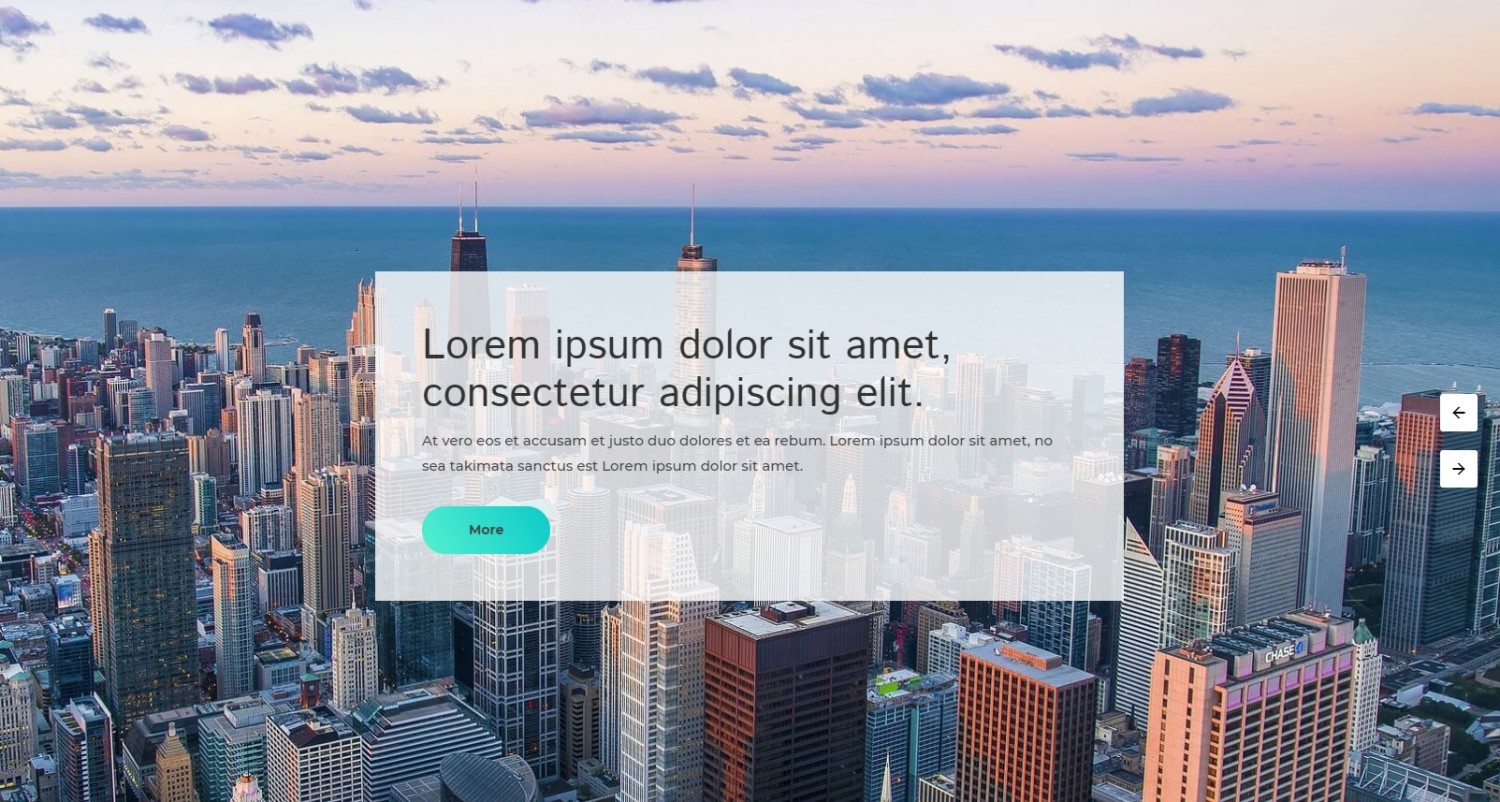
Это в большей части слайдер с статическим фоном для перелистывания блоков с текстом и с кнопкой "More" которая ссылается на нужную вам страницу сайта. В нужный вам глобальный блок установить код слайдера:
<section class="main-promo"> <div class="main-info"> <h2>Заголовок</h2> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> <div class="main-info"> <h2>Заголовок</h2> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> <div class="main-info"> <h2>Заголовок</h2> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </section> <script src="/.s/t/1803/owl.carousel.min.js"></script> <script> $(function () { $('.main-promo').owlCarousel({ loop: true, dots: false, margin: 30, nav: true, navText: ["<span class='bx-next'>arrow_back</span>", "<span class='bx-prev'>arrow_forward</span>"], responsiveClass: true, items: 1, smartSpeed: 900 }); }); </script>
Второй слайдер
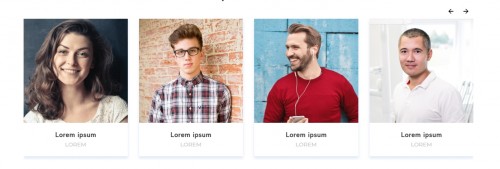
Этот слайдер в большей части подходит для сайтов лендингов, в него можно поместить фото сотрудников компании. В нужный вам глобальный блок установить код слайдера:
<div class="team-carousel"> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 1" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 2" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 3" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 4" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 5" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 6" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 7" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> <div class="slide-c"> <figure> <div class="img-wrapp"> <img src="ссылка на слайд 8" alt="cover"> <div class="hover-block"> <div class="soc-block"> <span><a href="https://vk.com" target="_blank" class="fa fa-vk"></a></span> <span><a href="https://twitter.com" target="_blank" class="fa fa-twitter"></a></span> <span><a href="https://facebook.com" target="_blank" class="fa fa-facebook"></a></span> <span><a href="https://instagram.com" target="_blank" class="fa fa-instagram"></a></span> </div> </div> </div> <figcaption> <p class="name">Lorem ipsum</p> <p class="position">Lorem</p> </figcaption> </figure> </div> </div> <script> $(function () { $('.team-carousel').owlCarousel({ loop: true, dots: false, margin: 30, nav: true, navText: ["<span class='bx-next'>arrow_back</span>", "<span class='bx-prev'>arrow_forward</span>"], responsiveClass: true, responsive: { 0: { items: 1 }, 480: { items: 2 }, 960: { items: 3 }, 1400: { items: 4 } } }); }); </script> </div> </div>
сохраняем изменения. Частично мы выполнили установку слайдера (по выбору какой вам нужен), пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1803
Перейдите в таблицу стилей CSS и установите следующие стили:
@font-face { font-family: "FontAwesome"; font-style: normal; font-weight: normal; src: url("/.s/src/font/fontawesome-webfont.eot?#iefix&v=4.3.0") format("embedded-opentype"), url("/.s/src/font/fontawesome-webfont.woff2?v=4.3.0") format("woff2"), url("/.s/src/font/fontawesome-webfont.woff?v=4.3.0") format("woff"), url("/.s/src/font/fontawesome-webfont.ttf?v=4.3.0") format("truetype"), url("/.s/src/font/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular") format("svg"); }
.main-wrap{padding-left:300px}
.main-wrap a.more-link{font-family:"Material Icons"}
.main-info{max-width:800px;box-shadow:0 10px 13px #0006e;background-color:rgba(255,255,255,.8);padding:50px;color:#444;margin:0 auto}
.main-promo{display:flex;flex-direction:column;justify-content:center;padding:200px 0;background:url(/.s/t/1803/main1.jpg) no-repeat;background-size:cover;background-attachment:fixed;width:100%;color:#fff;height:100vh;overflow:hidden;position:relative}
.main-promo .owl-nav{position:absolute;top:50%;right:25px;transform:translateY(-50%)}
.main-promo .owl-nav button{display:block;box-shadow:0 10px 13px #0006e;background-color:#fff;border-radius:3px;margin:20px 0;transition:all .3s;cursor:pointer}
.img-part>img{height:100%;object-fit:cover}
.main-promo .owl-nav button:hover{box-shadow:0 10px 13px #0006e;background-image:linear-gradient(61deg,#56f0d0 0,#12ceca 100%);color:#fff}
.main-info h2{color:#333;font-family:'Istok Web',sans-serif;font-size:45px;font-weight:500;line-height:1.14}
.main-info p{padding:5px 0 15px;font-size:15px;font-weight:500;line-height:1.8}
.main-info .info-btn{box-shadow:0 8px 13px #00033;margin-top:15px;background-image:linear-gradient(61deg,#56f0d0 0,#12ceca 50%,#56f0d0 100%);background-size:200% auto;color:#444;font-size:14px;font-weight:700;padding:15px 50px;border-radius:25px;display:inline-block;transition:all .5s}
.main-info .info-btn:hover{background-position:100% 50%;text-decoration:none}
.inner-wrap{padding:70px 90px}
.main-wrap h6{color:#049aa7;font-family:"Istok Web";font-size:18px;font-weight:400;line-height:1.39;text-transform:uppercase}
.main-wrap h5{color:#333;font-family:"Istok Web";font-size:18px;font-weight:700}
.main-wrap ul{padding:0;list-style:none}
.main-wrap p,figure{margin:0}
.owl-item{float:left;padding-bottom:10px}
.owl-nav{text-align:right}
.owl-nav button{text-align:right;color:#000;font-family:"Material Icons";font-size:20px;background:0 0;border:0;padding:10px;cursor:pointer}
.team-carousel .owl-nav button:hover span{color:#049aa7}
.team-carousel.owl-loaded.owl-drag{overflow:hidden}
.team-carousel{display:flex;flex-direction:column-reverse}
.team-wrap figure{box-shadow:0 5px 7px rgba(218,229,246,.84);background-color:#fff}
.team-wrap figure img{width:100%;object-fit:cover}
.img-wrapp{position:relative;max-height:277px;overflow:hidden}
.img-wrapp:hover .hover-block{opacity:1}
.hover-block{opacity:0;width:100%;height:100%;position:absolute;top:0;left:0;text-align:center;background-image:linear-gradient(61deg,rgba(86,240,208,.5) 0,rgba(18,206,202,.5) 100%);transition:all .3s}
.hover-block .soc-block{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);width:100%}
.team-wrap figure figcaption{padding:20px 15px;text-align:center}
.team-wrap .name{font-family:"Istok Web";font-size:18px;font-weight:700}
.team-wrap .position{color:#ccc;font-size:15px;font-weight:500;text-transform:uppercase}
.soc-block{padding:10px 25px}
:root .main-promo .owl-nav button,_:-ms-fullscreen{max-width:40px;max-height:40px;display:block}
.main-promo .owl-nav button>span.bx-next,:root .main-promo .owl-nav button>span.bx-prev,_:-ms-fullscreen{max-width:20px;max-height:20px;background:url(/.s/t/1803/nav-arrr-ie-black.png);display:block}
.main-promo .owl-nav button:hover>span.bx-next,:root .main-promo .owl-nav button:hover>span.bx-prev,_:-ms-fullscreen{background:url(/.s/t/1803/nav-arrr-ie-white.png)}
:root .main-promo .owl-nav button>span.bx-next,_:-ms-fullscreen{transform:rotate(180deg)}
:root .step-wrap a.more-link,_:-ms-fullscreen{max-width:20px;max-height:20px;display:block;background:url(/.s/t/1803/more-arr-origin.png);transform:rotate(180deg)}
:root .step-wrap a.more-link:hover,_:-ms-fullscreen{background:url(/.s/t/1803/more-arr-origin-hov.png)}
.soc-block a{color:#fff;font-size:18px;padding:15px 15px 15px 0;-webkit-transition:all .2s;transition:all .2s}
.soc-block a:hover{color:#299ea2;text-decoration:none}
.fa { display: inline-block; font-family: FontAwesome; font-feature-settings: normal; font-kerning: auto; font-language-override: normal; font-size: inherit; font-size-adjust: none; font-stretch: normal; font-style: normal; font-synthesis: weight style; font-variant: normal; font-weight: 400; line-height: 1; text-rendering: auto }
@media(max-width:768px){
.text-wrap{padding-left:0}
}
@media only screen and (max-width:640px){
.main-info{padding:25px}
.main-info h2{font-size:36px}
.info-block{padding-left:0;width:100%}
h3.title{text-align:left}
.step-wrap span{transform:translateX(-50%)}
.step-wrap li{width:100%;text-align:center}
.main-promo{padding:200px 50px}
.text-block{width:100%;padding-left:0}
.bx-pager.bx-default-pager{position:relative;top:0;-webkit-transform:none;transform:none;right:0;padding:10px 0 0}
.bx-pager.bx-default-pager>div{display:inline-block}
}
@media only screen and (max-width:480px){
.main-wrap h6{font-size:16px}
.main-info h2{font-size:30px}
.main-promo{padding:50px 20px}
}
.img-wrapp img {width: 100%;}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук





Комментарии