Содержание
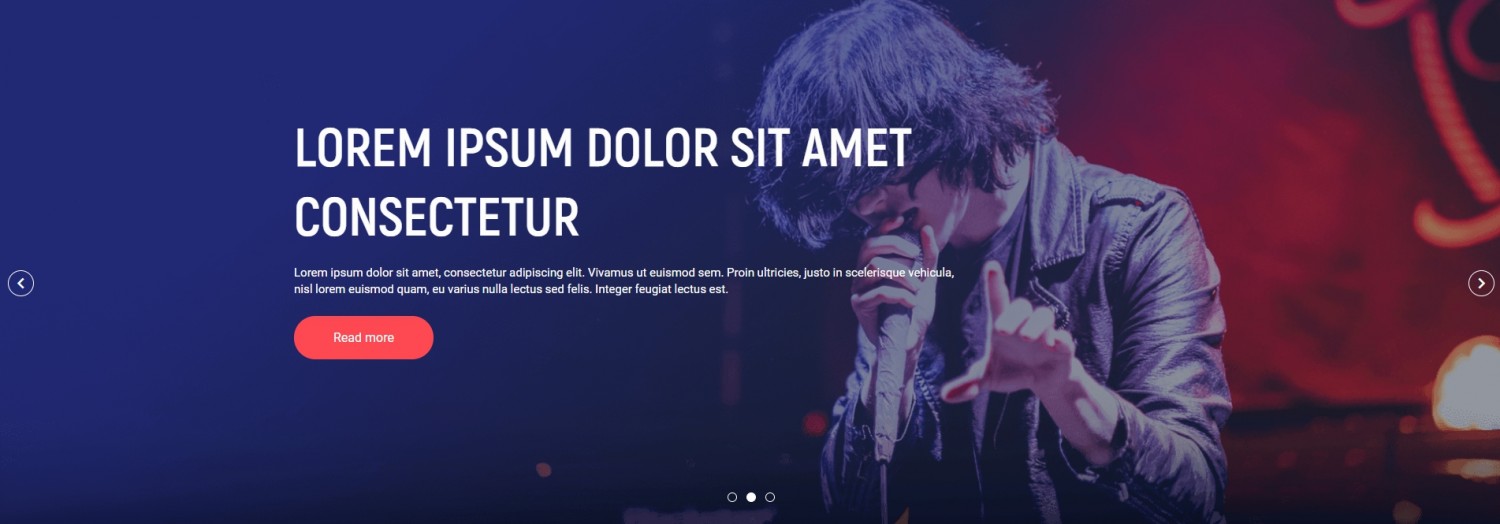
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1729 себе на сайт.
Установка тела слайдера с шаблона 1729
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <ul class="slides"> <li class="slide"> <img src="ссылка на слайд 1" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 2" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 3" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> </ul> <div class="custom-navigation"> <i class="material-icons flex-prev">keyboard_arrow_left</i> <div class="custom-controls-container"></div> <i class="material-icons flex-next">keyboard_arrow_right</i> </div> </div> <script type="text/javascript" src="/.s/t/1729/jquery.flexslider-min.js"></script> <script> $(function(){ $('#slider').flexslider({ animation: "fade", slideshowSpeed: 10000, controlsContainer: $(".custom-controls-container"), customDirectionNav: $(".custom-navigation i") }); }) </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1729
Перейдите в таблицу стилей CSS и установите следующие стили:
.flex-viewport{text-align:left}
.flex-control-nav{margin:0;padding:6px 0;list-style:none;position:relative;text-align:center;display:inline-block;z-index:100}
.flex-control-nav li{margin:0 6px;display:block;float:left}
.flex-control-paging li a{display:block;cursor:pointer;text-indent:100%;overflow:hidden;white-space:nowrap;border-radius:50%;width:12px;height:12px;border:1px solid #fff}
.flex-control-paging li a.flex-active,.flex-control-paging li a:hover{cursor:pointer;background-color:#fff;border:1px solid #fff}
.flex-prev,.flex-next{position:absolute;max-width:36px;overflow:hidden;color:#fff;border:1px solid #fff;border-radius:50%;font-size:27px;font-weight:400;top:45%;-webkit-transition:all .3s;transition:all .3s;z-index:100;padding:2px}
.flex-prev:hover,.flex-next:hover{background-color:#fe4952;border:1px solid #fe4952}
.flex-prev{left:10px}
.flex-next{right:10px}
.cap-ds a{padding:18px 50px;border-radius:28px;background-color:#fe4952;color:#fff;font-family:"Roboto";font-size:16px;transition:all .5s}
.cap-ds a:hover{text-decoration:none;background-color:#ff6e3f;color:#fff}
.slider-navigation{position:relative;z-index:200}
#slider{position:relative;margin:0 0 30px;min-height:40vw;margin-bottom:-90px}
#slider .slides .slide{min-height:400px}
#slider i{cursor:pointer}
#slider img{display:block;width:auto;max-width:100vw;width:100%;margin:0 auto}
#slider .flex-viewport li{width:100%}
.slides,.slide{padding:0;margin:0;position:relative;z-index:0;list-style:none}
.slide{position:relative}
.slide:first-child{display:block;position:relative!important}
.caption{position:absolute;background:transparent;left:50%;top:30%;width:1340px;max-width:1340px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);color:#fff;z-index:15}
.cap-ttl{padding:20px 0 10px;font-family:'Akrobat',sans-serif;color:#fdfdfd;text-transform:uppercase;font-size:68px;font-weight:700;line-height:1.3}
.cap-ttl a{color:#fff}
.cap-ds{padding:10px 0 30px;font-weight:400;max-width:880px;color:#fff;line-height:21px}
.cap-ttl,.cap-ds{position:relative;z-index:100;padding-left:90px;max-width:940px}
.custom-controls-container{position:absolute;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);bottom:115px;z-index:100}
@media only screen and (max-width:1370px){
.caption{width:95%;max-width:95%}
.cap-ttl{font-size:32px}
.cap-ds a{padding:13px 35px}
}
@media screen and (max-width:960px){body.base{background-size:auto;background-position-x:100%}
.custom-navigation{position:absolute;bottom:115px;width:200px;left:50%;transform:translateX(-50%);height:50px;z-index:100}
.custom-controls-container{bottom:-8px}
.cap-ttl,.cap-ds{padding-left:20px}
#slider,#slider .slides .slide{max-height:inherit;min-height:50vw}
}
@media(max-width:768px){.caption{width:90%}
.cap-ttl,.cap-ds{padding:10px 0 10px}
}
@media screen and (max-width:640px){
.cap-ttl{font-size:28px}
.caption{width:100%;max-width:100%;top:40%}
#slider{overflow:visible;margin:0}
.cap-ttl,.cap-ds{text-align:center}
.custom-navigation{bottom:30px}
.cap-ttl,.cap-ds{max-width:100%}
}
@media only screen and (max-width:480px){
.cap-ttl{font-size:22px}
.custom-navigation{bottom:10px}
.cap-ds a{padding:9px 25px}
.description{display:none}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии