Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1728 себе на сайт.
Установка тела слайдера с шаблона 1728
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
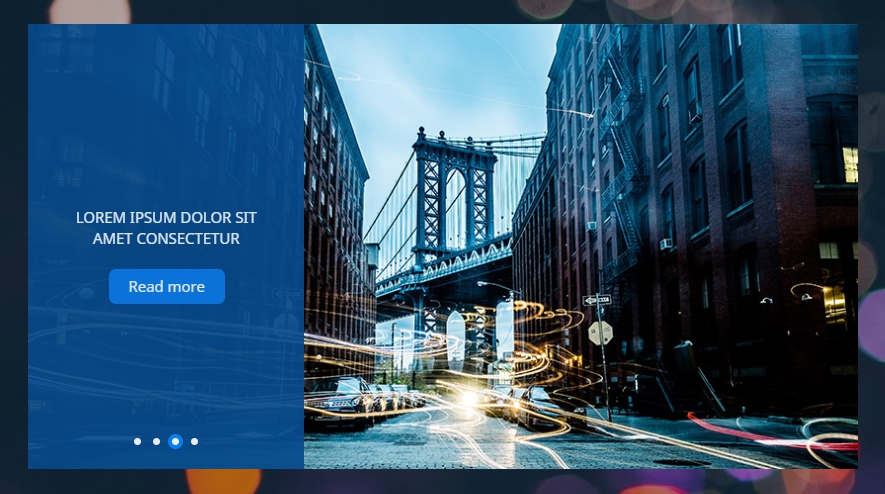
<section id="promo"> <div class="promo-slider-wrapper"> <div class="promo-slider"> <img src="ссылка на слайд 1" alt=""> <div class="promo-caption"> <span class="promo-title">Заголовок</span> <a href="ссылка для кнопки" type="button">Read more</a> </div> </div> <div class="promo-slider"> <img src="ссылка на слайд 2" alt=""> <div class="promo-caption"> <span class="promo-title">Заголовок</span> <a href="ссылка для кнопки" type="button">Read more</a> </div> </div> <div class="promo-slider"> <img src="ссылка на слайд 3" alt=""> <div class="promo-caption"> <span class="promo-title">Заголовок</span> <a href="ссылка для кнопки" type="button">Read more</a> </div> </div> <div class="promo-slider"> <img src="ссылка на слайд 4" alt=""> <div class="promo-caption"> <span class="promo-title">Заголовок</span> <a href="ссылка для кнопки" type="button">Read more</a> </div> </div> </div> </section> <link rel="stylesheet" href="/.s/t/1728/jquery.bxslider.min.css"> <script src="/.s/t/1728/jquery.bxslider.min.js"></script> <script> $(function () { $('.promo-slider-wrapper').bxSlider({controls:!1,auto: true}); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1728
Перейдите в таблицу стилей CSS и установите следующие стили:
.promo-caption{position:absolute;top:0;left:0;width:33.3%;background-color:rgba(7,74,140,0.93);height:100%;text-align:center;padding:2.5em;display:flex;flex-wrap:wrap;align-content:center;justify-content:center;color:#dae7f2}
.promo-caption span{font-size:1rem;line-height:1.44;text-transform:uppercase;display:inline-block;padding:20px 0}
.promo-slider-wrapper{overflow:hidden}
.promo-slider-wrapper .promo-slider:not(:first-child){visibility:hidden;height:0}
.bx-viewport .promo-slider-wrapper .promo-slider{visibility:visible;height:auto}
#promo .bx-wrapper .bx-pager.bx-default-pager a:hover,#promo .bx-wrapper .bx-pager.bx-default-pager a.active{background-color:rgba(12,127,242,0.93)}
#promo .bx-wrapper .bx-pager.bx-default-pager a:after{content:'';display:block;height:7px;width:7px;border-radius:50%;background:rgba(255,255,255,0.9)}
.promo-slider img{object-fit:cover;width:100%}
.promo-slider{position:relative}
#promo{margin:0 0 15px;overflow:hidden;}
.bx-wrapper .bx-pager-item {line-height: inherit!important;}
.promo-caption [type="button"] { width: auto!important; cursor: pointer; margin: 0 0 1px 1px; padding: 9px 20px; font-weight: 400!important; background-color: #0b72d9; font-size: 1rem; line-height: 17px; color: #dae7f2; border: 0; border-radius: 7px; vertical-align: middle; -webkit-appearance: none; transition: all .3s; text-decoration: none; display: table; position: absolute; top: 55%; }
.promo-caption [type=button]:hover{background-color:#0c7ff2}
.promo-caption [type=button]:active{background-color:#0a64bf}
@media only screen and (max-width:1200px){
.promo-caption{padding:1em}
}
@media only screen and (max-width:640px){
.promo-caption{width:100%;height:100%;bottom:0;top:auto}
span.promo-title{font-size:1rem;padding:10px}
#promo .bx-wrapper .bx-pager{display:none}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии
(function($){
$(document).ready(function(){
if(navigator.maxTouchPoints === 0) {
$('.bx-viewport a').on("mousedown", function(e){
var linkUrl = $(this).prop('href');
window.location.href = linkUrl;
});
}
});
})(jQuery);
</script>
Если не поможет, приведите пример вашего сайта (ссылку).