Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1726 себе на сайт.
Установка тела слайдера с шаблона 1726
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
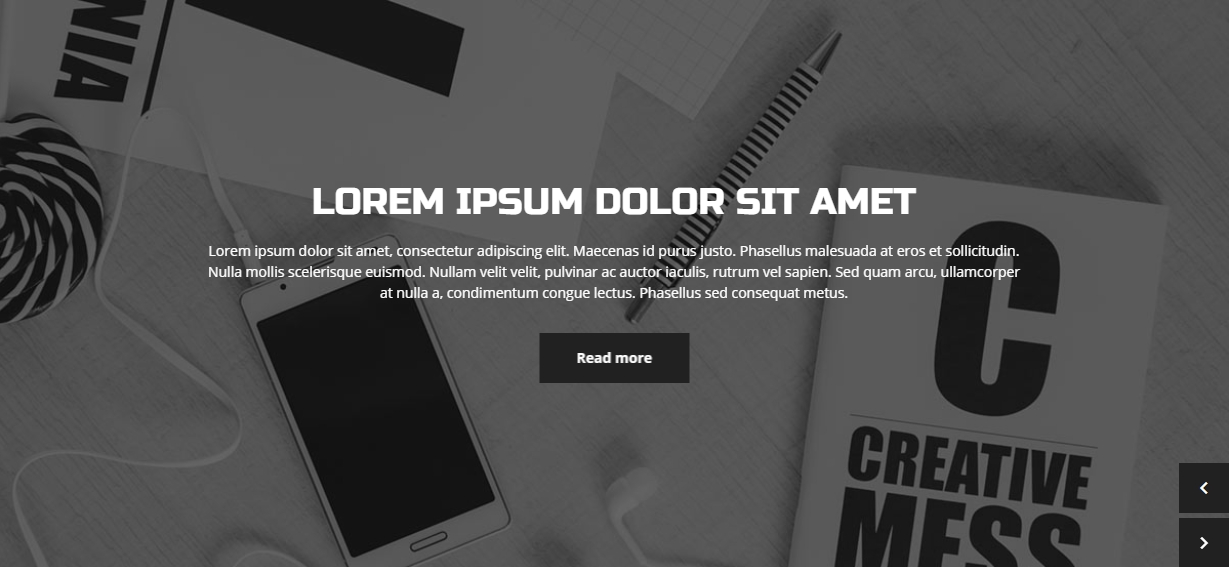
<section class="slider-wrapper"> <div id="slider"> <ul class="slides"> <li class="slide"> <img src="ссылка на слайд 1" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 2" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 3" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> </ul> <div class="custom-navigation"> <i class="material-icons flex-prev">keyboard_arrow_left</i> <i class="material-icons flex-next">keyboard_arrow_right</i> </div> </div> <script type="text/javascript" src="/.s/t/1726/jquery.flexslider-min.js"></script> <script> $(function () { $('#slider').flexslider({ animation: "slide", slideshowSpeed: 6000, controlsContainer: '', customDirectionNav: $(".custom-navigation i") }); }) </script> </section>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1726
Перейдите в таблицу стилей CSS и установите следующие стили:
.material-icons.i_person{cursor:pointer;line-height:50px}
.slides,.slide{padding:0;margin:0;list-style:none;max-height:60vh}
.slide:first-child{display:block}
.slide img{display:block;padding:0;margin:0;filter:brightness(.4);max-height:100%;object-fit:cover;width:100%}
.caption{position:absolute;color:#fff;left:50%;top:50%;width:70%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);z-index:15}
.cap-ttl{padding:20px 20px 10px;text-transform:uppercase;font-family:Russo One;font-size:37px}
.cap-ttl a{color:#fff}
.cap-ds{padding:0 20px 30px;font-size:14px}
#slider{width: 1200px; margin: 0 auto;text-align:center;position:relative;overflow:hidden}
.custom-navigation,.custom-controls-container{bottom:0;z-index:10}
i.material-icons.flex-prev,i.material-icons.flex-next{position:absolute;right:0;padding:11px;border:2px solid #212121;background:#212121;color:#fff;cursor:pointer;z-index:15;transition:all .15s ease}
i.material-icons.flex-prev:hover,i.material-icons.flex-next:hover{color:#212121;background:#fff}
i.material-icons.flex-prev:active,i.material-icons.flex-next:active{color:#fff;background:#212121;padding:7px}
i.material-icons.flex-next{bottom:0}
i.material-icons.flex-prev{bottom:55px}
.flex-control-nav{display:none}
@media only screen and (max-width:960px){
.cap-ttl{padding:15px 20px 10px;font-size:18px}
.cap-ds{padding:0 20px 30px}
}
@media only screen and (max-width:640px){
.cap-ds{padding:7px 10px 15px}
.caption{width:100%}
.cap-ttl{font-size:15px}
.cap-ds{font-size:12px}
}
@media only screen and (max-width:480px){
.cap-ttl{padding:10px 20px;font-size:14px}
.cap-ds.description,i.material-icons.flex-prev,i.material-icons.flex-next,.codeButtons,.smilesPart,span.site-n:before{display:none}
.cap-ds a{display:inline-block}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии