Содержание
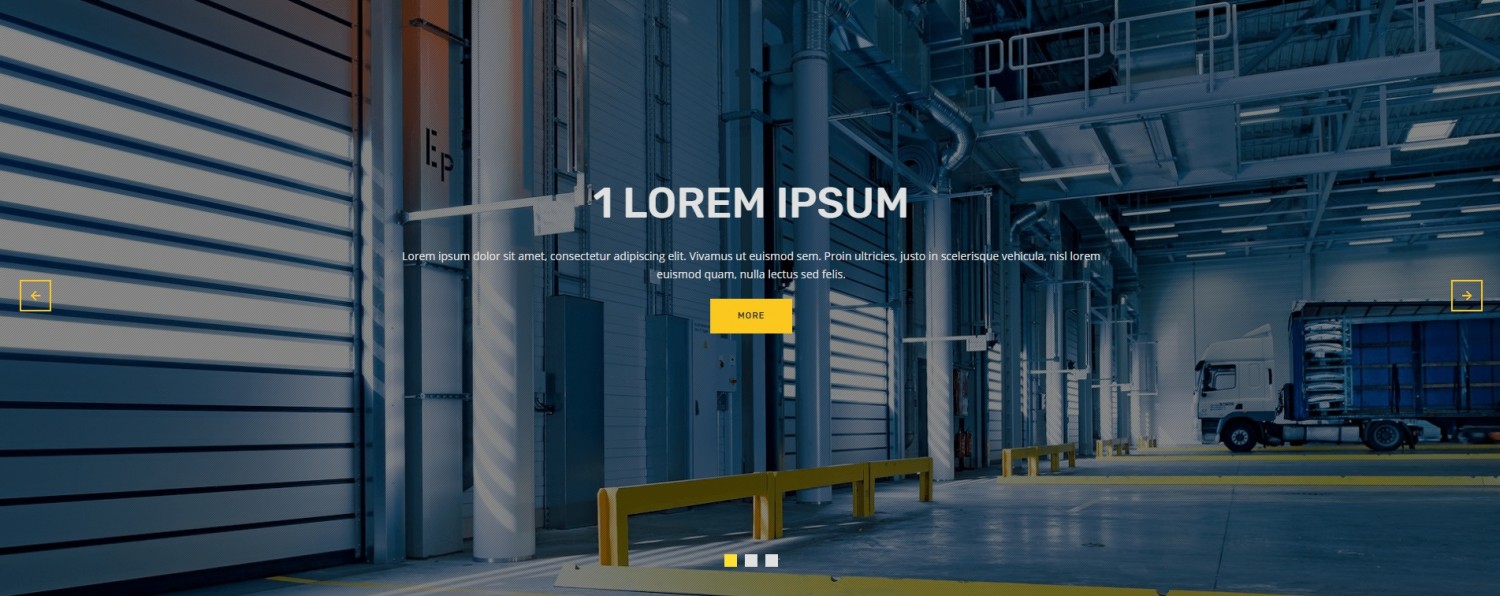
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1725 себе на сайт.
Установка тела слайдера с шаблона 1725
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<section class="slider"> <div class="slider-wrapper"> <div class="slide"> <div class="img-wrap"> <img src="слайд 1" alt="photo"> </div> <div class="caption"> <div class="title">Заголовок</div> <div class="desription">Описание</div> <div class="btn"><a href="ссылка для кнопки">More</a></div> </div> </div> <div class="slide"> <div class="img-wrap"> <img src="слайд 2" alt="photo"> </div> <div class="caption"> <div class="title">Заголовок</div> <div class="desription">Описание</div> <div class="btn"><a href="ссылка для кнопки">More</a></div> </div> </div> <div class="slide"> <div class="img-wrap"> <img src="слайд 3" alt="photo"> </div> <div class="caption"> <div class="title">Заголовок</div> <div class="desription">Описание</div> <div class="btn"><a href="ссылка для кнопки">More</a></div> </div> </div> </div> </section> <script src="/.s/t/1725/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'arrow_forward ', prevText: 'arrow_back', controls: true }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1725
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider{position:relative}
.slider::before{content:'';background:url("/.s/t/1725/upper-layout.png");top:0;bottom:0;left:0;right:0;display:block;position:absolute;z-index:1;pointer-events:none}
.bx-pager.bx-default-pager{position:absolute;bottom:30px;-webkit-transform:translateX(-50%);transform:translateX(-50%);left:50%;text-align:center;z-index:2}
.bx-controls-direction a{position:absolute;font-family:'Material Icons';font-size:18px;padding:3px 9px;color:#fbc81f;border:2px solid #fbc81f;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{border:2px solid #ffe033;color:#2b2b2b;transform:scale(1.3)}
.bx-pager-link{text-indent:-1000px;display:inline-block;width:16px;height:16px;background-color:#e1e1e1;overflow:hidden}
.bx-pager-link.active{background-color:#ffe033}
.bx-pager-item{display:inline-block;padding:5px}
.slider a.bx-next{right:25px}
.slider a.bx-prev{left:25px}
.bx-controls-direction{position:absolute;top:calc(50% - 24px);width:100%}
.caption{position:absolute;width:100%;top:40%;transform:translateY(-40%);text-align:center;z-index:2}
.title{color:#e1e1e1;max-width:930px;margin:0 auto;font-family:Rubik;font-size:54px;font-weight:500;line-height:1.3;text-transform:uppercase}
.inside-caption{max-width:1280px;margin:0 auto;padding:0 20px}
.desription{padding:20px 0;color:#e1e1e1;font-family:"Open Sans";font-size:14px;line-height:1.71;max-width:930px;margin:0 auto}
.btn a{padding:13px 35px;cursor:pointer;color:#2b2b2b;font-family:Rubik;font-size:11px;background-color:#fbc81f;font-weight:500;text-transform:uppercase;letter-spacing:.88px;display:inline-block;transition:all .3s}
.btn a:hover{background-color:#ffe033}
@media only screen and (max-width:1200px){
.desription,.title{max-width:800px}
}
@media screen and (max-width:960px){
.bx-pager.bx-default-pager{bottom:20px}
.caption{top:35%}
.bx-controls-direction a:hover{transform:scale(1)}
.bx-controls{position:absolute;bottom:-10px;width:250px;left:50%;transform:translateX(-50%);z-index:3}
.title{font-size:40px}
.desription{padding:10px 15px}
}
@media screen and (max-width:640px){
.bx-controls-direction a{padding:0 5px}
.bx-controls{bottom:-20px}
.btn a{padding:8px 25px}
.desription{display:none}
}
@media only screen and (max-width:480px){
.title{font-size:28px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии