Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1723 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Установка тела слайдера с шаблона 1723
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
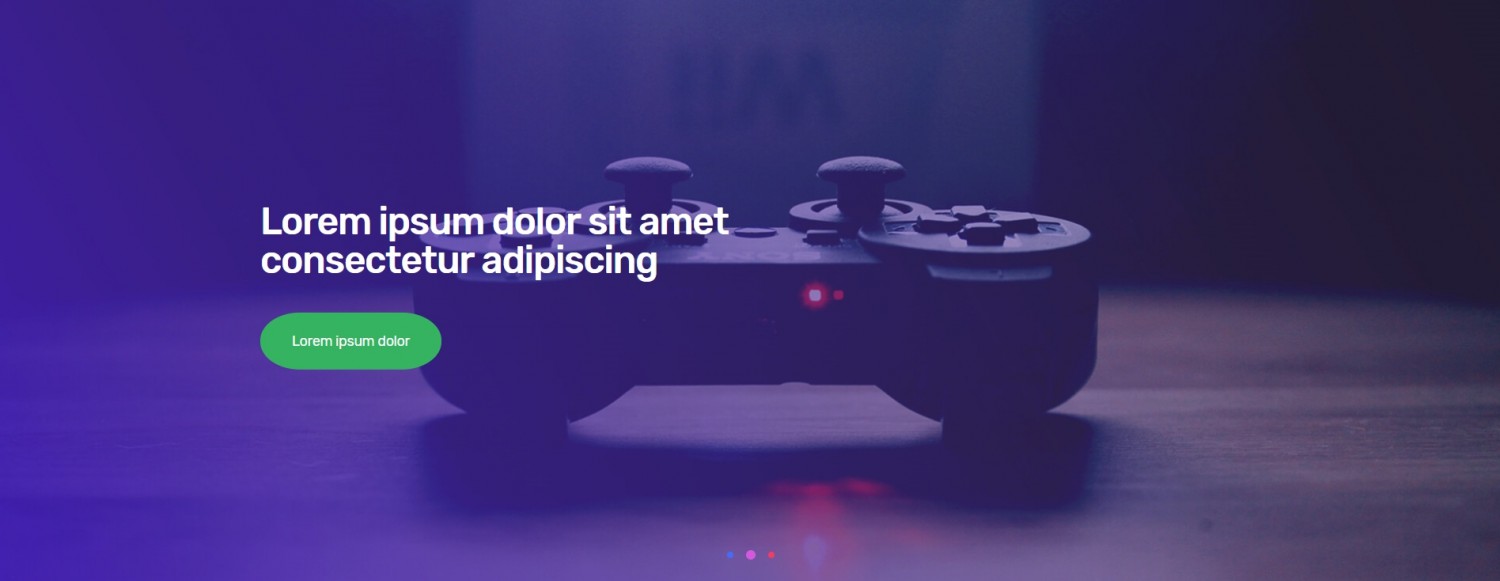
Первый слайдер
В нужный вам глобальный блок установить код слайдера:
<section class="slider1"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка" class="info-btn">название ссылки</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка" class="info-btn">название ссылки</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <a href="ссылка" class="info-btn">название ссылки</a> </div> </div> </div> </div> </section> <script src="/.s/t/1723/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', controls: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 3, maxSlides: 3, slideWidth: 410, slideMargin: 20, autoStart: true, autoHover: true, pager: false }); }); </script>
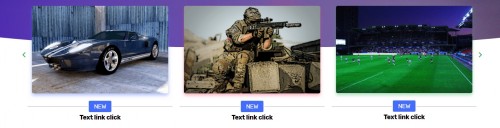
Второй слайдер
В нужный вам глобальный блок установить код слайдера:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 1" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 2" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 3" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 4" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 5" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 6" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 7" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 8" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 9" alt="cover"></div> <div class="title"> <div class="link-label"><span>new</span></div> <a href="ссылка">Заголовок</a> </div> </div> </div> </section> <script src="/.s/t/1723/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', controls: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 3, maxSlides: 3, slideWidth: 410, slideMargin: 20, autoStart: true, autoHover: true, pager: false }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера (по выбору какой вам нужен), пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1723
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider2 a{color:#c9c9c9}
.slider2{padding:25px 40px 50px;margin-top:-150px}
.slider2 .bx-wrapper{margin:0 auto}
.slider2 .slide-c{position:relative}
.slider2 .title{text-align:center}
.link-label span{display:inline-block;color:#fff;font-size:17px;text-transform:uppercase;letter-spacing:-0.36px;border:3px solid #fff;background-color:#446dfb;padding:1px 15px;border-radius:6px}
.link-label{position:relative}
.link-label:before{content:'';display:block;width:100%;border-top:1px solid #aaa;position:absolute;top:50%;z-index:-1}
.slider2 .title a{color:#000;font-size:18px;font-weight:700;line-height:1.4;letter-spacing:-0.37px;transition:all .3s}
.slider2 .title a:hover{color:#36b361}
.slider2 .bx-pager.bx-default-pager{bottom:-25px}
.slider-wrapper{background-color:#3e4b7d;color:#fff}
.slider2 a.bx-prev{left:-25px}
.slider2 a.bx-next{right:-25px}
.slide .photo img,.slider2 .img-wrapp img{width:100%;height:100%;display:block;-o-object-fit:cover;object-fit:cover}
.text-block{position:absolute;top:40%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);width:1240px}
.text-block h1{color:#fff;font-family:Rubik;font-size:48px;font-weight:500;line-height:1.04;letter-spacing:-1.44px;max-width:825px}
.slider-wrapper .info-btn{display:inline-block;background-color:#36b361;padding:20px 40px;border-radius:50px/35px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;color:#fff;font-size:18px;font-weight:400;letter-spacing:-0.36px}
.slider-wrapper .info-btn:hover{background-color:#4acc76;text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#2aa053}
.slide .photo img{border:0;max-width:100%;border-radius:0 0 50% 50% / 0 0 10% 10%;-o-object-position:center;object-position:center}
.bx-wrapper{position:relative}
.bx-controls-direction{position:absolute;top:calc(50% - 50px);width:100%}
.bx-controls-direction a{position:absolute;font-family:'Material Icons';font-size:30px;color:#36b361;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{transform:scale(1.3);text-decoration:none}
.bx-pager.bx-default-pager{position:absolute;bottom:150px;-webkit-transform:translateX(50%);transform:translateX(50%);right:50%;text-align:center}
.bx-pager.bx-default-pager>div{margin:2px 8px;display:inline-block}
.bx-pager-link{text-indent:-1000px;display:inline-block;transition:all .3s;width:10px;height:10px;transform:scale(.8);border-radius:50%;overflow:hidden}
.bx-pager-item:nth-child(5n+1) .bx-pager-link{background-color:#446dfb}
.bx-pager-item:nth-child(5n+2) .bx-pager-link{background-color:#d459de}
.bx-pager-item:nth-child(5n+3) .bx-pager-link{background-color:#f23e60}
.bx-pager-item:nth-child(5n+4) .bx-pager-link{background-color:#36b361}
.bx-pager-item:nth-child(5n+5) .bx-pager-link{background-color:#c2c5d6}
.bx-pager-link.active,.bx-pager-link:hover{transform:scale(1.2)}
@media only screen and (max-width:1240px){
.text-block{width:100%;padding:0 20px}
}
@media screen and (max-width:960px){
.text-block{padding:20px}
.bx-controls-direction a:hover{transform:scale(1)}
.bx-controls-direction a{padding:3px}
.slider2 a.bx-next{right:-30px}
.slider2 a.bx-prev{left:-30px}
.slider2{padding:15px 30px 30px;margin-top:0}
.bx-pager.bx-default-pager{bottom:10px}
.slider-wrapper .info-btn{padding:10px 20px;font-size:16px}
}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.text-block{padding:20px 20px 40px;width:90%}
.text-block h1{font-size:20px;margin:0}
.link-label span{font-size:12px}
.bx-controls-direction a{padding:0}
}
@media screen and (max-width:640px){
.bx-pager.bx-default-pager{bottom:-35px}
.slider2{padding:50px 30px 0}
.text-block{padding:0}
}
@media only screen and (max-width:480px){
.link-label{display:none}
.slider2{padding:50px 20px 0}
.slider2 a.bx-next{right:-20px}
.slider2 a.bx-prev{left:-20px}
}
@media only screen and (max-width:360px){
.text-block{width:100%;top:50%;padding:10px 10px 30px}
.slider2 .slide-c{width:140px!important;margin-right:10px!important}
.slider2 .bx-pager.bx-default-pager{bottom:-19px}
.slider-wrapper .info-btn{font-size:14px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук





Комментарии