Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1721 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Установка тела слайдера с шаблона 1721
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
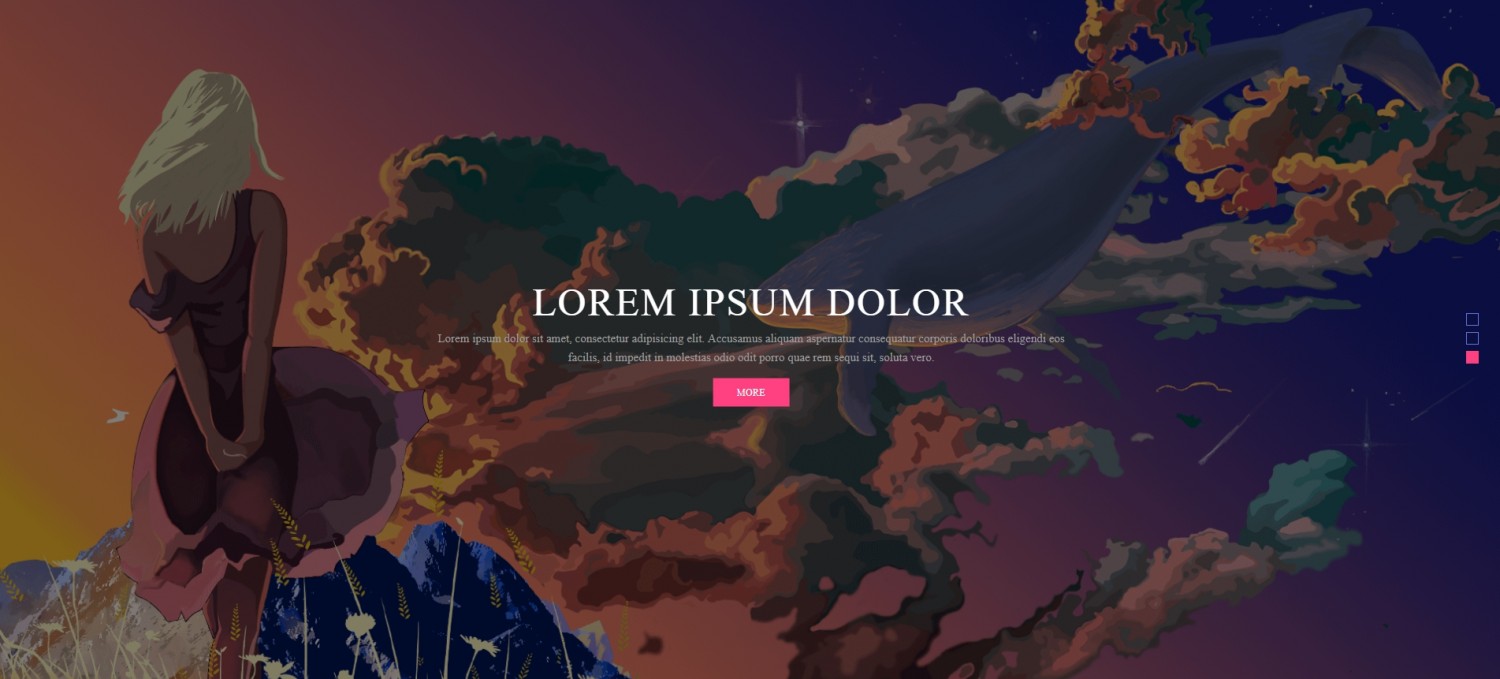
Первый слайдер
В нужный вам глобальный блок установить код слайдера:
<section class="slider1"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> </section> <script src="/.s/t/1721/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', controls: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 1, maxSlides: 9, slideWidth: 196, slideMargin: 5, autoStart: true, autoHover: true, pager: false }); }); </script>
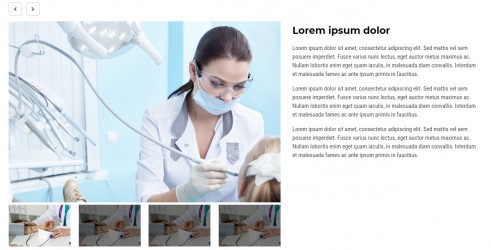
Второй слайдер
В нужный вам глобальный блок установить код слайдера:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 1" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 2" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 3" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 4" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 5" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 6" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 7" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 8" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 9" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 10" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 11" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 12" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 13" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 14" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> </div> </section> <script src="/.s/t/1721/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, auto: true, autoStart: true, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', controls: false }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 1, maxSlides: 9, slideWidth: 196, slideMargin: 5, autoStart: true, autoHover: true, pager: false }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера (по выбору какой вам нужен), пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1721
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider2 a{color:#c9c9c9}
.slider2 .title a{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:end;-ms-flex-align:end;align-items:flex-end;height:100%;width:100%;padding:10px;vertical-align:baseline;-webkit-transition:all .2s;transition:all .2s}
.slider2 .title a:hover{background:rgba(0,0,0,.15)}
.slider2{padding:25px 40px 50px;border-bottom:1px solid #424242;margin-bottom:-1px}
.slider2 .bx-wrapper{margin:0 auto}
.slider2 .slide-c{position:relative}
.slider2 .slide-c .title{height:100%;width:100%;position:absolute;z-index:1;bottom:0}
.slider2 .title a:hover{color:#ff4081}
.slider2 .bx-pager.bx-default-pager{bottom:-25px}
.slider-wrapper{background-color:#3e4b7d;color:#fff}
.slider2 a.bx-prev{left:-27px}
.slider2 a.bx-next{right:-27px}
.slider2 .img-wrapp{width:196px;height:285px;position:relative}
.slider2 .img-wrapp::before{background:rgba(0,0,0,0.2);position:absolute;pointer-events:none;display:block;top:0;right:0;bottom:0;left:0;content:"";z-index:1;-webkit-transition:all .3s;transition:all .3s}
.slide .photo img,.slider2 .img-wrapp img{width:100%;height:100%;display:block;-o-object-fit:cover;object-fit:cover}
.slide{max-height:45vw}
.text-block{padding:20px 40px;position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);width:80%;text-align:center}
.text-block h1{color:#fff;font-family:"Exo 2";font-size:50px;font-weight:500;line-height:.96;text-transform:uppercase;letter-spacing:1.75px;max-width:825px;margin:10px auto}
.text-block p{color:#9e9e9e;font-family:Roboto;font-size:15px;font-weight:400;max-width:825px;line-height:1.6;margin:5px auto}
.slider-wrapper .info-btn{display:inline-block;background-color:#ff4081;padding:9px 30px;-webkit-transition:all .3s;transition:all .3s;margin-top:10px;color:#fff;font-family:"Exo 2";font-size:12px;font-weight:500;text-transform:uppercase;letter-spacing:.42px}
.slider-wrapper .info-btn:hover{background-color:#ff5991;text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#c2185b}
.slide .photo img{border:0;max-width:100%;-o-object-position:center;object-position:center}
.slide .photo{-webkit-filter:brightness(.5);filter:brightness(.5)}
.slider2 .bx-controls-direction{top:125px}
.bx-wrapper,.main-menu li,.main-menu li ul>li{position:relative}
.bx-controls-direction{position:absolute;top:calc(50% - 24px);width:100%}
.bx-controls-direction a{position:absolute;font-family:'Material Icons';font-size:30px;padding:5px 12px;color:#fff;background-color:#ff4081;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{background:#ff5991;opacity:1;text-decoration:none}
a.bx-prev{left:0}
a.bx-next{right:0}
.bx-pager.bx-default-pager{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);right:15px;text-align:center}
.bx-pager.bx-default-pager>div{margin:2px 15px}
.bx-pager-link{text-indent:-1000px;display:inline-block;width:16px;height:16px;border:1px solid #6277d9;overflow:hidden}
#sFltLst{background-color:#212121;border:1px solid #424242}
.bx-pager-link.active{background-color:#ff4081;border:1px solid #ff4081}
.bx-pager-link:hover,.navItemMore:hover .nav_menu_toggler span{background-color:#ff5991;border:1px solid #ff5991}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column}
.text-block{padding:20px 20px 40px;width:90%}
.text-block h1{font-size:20px;margin:0}
.slider2{padding:15px 15px 30px}
.slider2 a.bx-next{right:-15px}
.slider2 a.bx-prev{left:-15px}
.bx-controls-direction a{padding:0}
}@media screen and (max-width:640px){
.text-block p{display:none}
.bx-pager.bx-default-pager{bottom:-35px;top:inherit;-webkit-transform:translate(-50%);transform:translate(-50%);left:50%}
.bx-pager.bx-default-pager>div{display:inline-block;margin:2px}
.slider2 .slide-c{width:140px!important;margin-right:10px!important}
.slider2 .img-wrapp{width:142px;height:210px}
.slider2 .bx-controls-direction{top:80px}
.slider2{padding:50px 15px 30px}
.text-block{padding:0}
}
@media only screen and (max-width:360px){
.text-block{width:100%;padding:10px 10px 30px}
.slider2 .bx-pager.bx-default-pager{bottom:-19px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук





Комментарии