Содержание
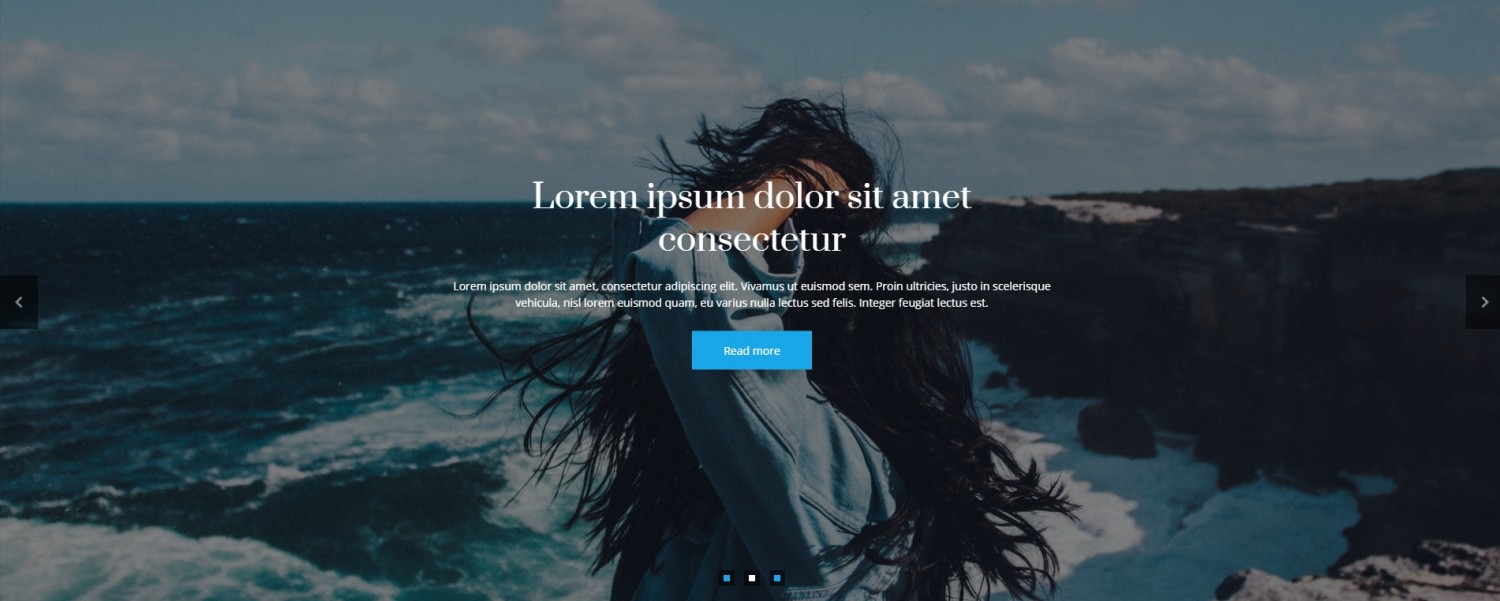
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1716 себе на сайт.
Установка тела слайдера с шаблона 1716
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <ul class="slides"> <li class="slide"> <img src="ссылка на 1 слайд" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на 2 слайд" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> <li class="slide"> <img src="ссылка на 3 слайд" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">Read more</a></div> </div> </li> </ul> <div class="custom-navigation"> <i class="material-icons flex-prev">keyboard_arrow_left</i> <div class="custom-controls-container"></div> <i class="material-icons flex-next">keyboard_arrow_right</i> </div> </div> <script type="text/javascript" src="/.s/t/1716/jquery.flexslider-min.js"></script> <script> $(function(){ $('#slider').flexslider({ animation: "slide", slideshowSpeed: 10000, controlsContainer: $(".custom-controls-container"), customDirectionNav: $(".custom-navigation i") }); }) </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1716
Перейдите в таблицу стилей CSS и установите следующие стили:
#slider ul li::before{background:rgba(0,0,0,.5);position:absolute;pointer-events:none;display:block;top:0;right:0;bottom:0;left:0;content:"";z-index:0}
.flex-viewport{text-align:left}
.flex-control-nav{margin:0;padding:6px 0;list-style:none;position:relative;text-align:center;display:inline-block;z-index:100}
.flex-control-nav li{margin:0 6px;display:block;float:left}
.flex-control-paging li a{display:block;cursor:pointer;text-indent:100%;overflow:hidden;white-space:nowrap;width:8px;height:8px;border:1px solid #1aa7e9;background-color:#1aa7e9;border-radius:0}
.flex-control-paging li a.flex-active,.flex-control-paging li a:hover{width:8px;height:8px;background-color:#fff;border:1px solid #fff;border-radius:0}
.flex-control-paging li a.flex-active{cursor:pointer}
.flex-next,.flex-prev{position:absolute;color:rgba(255,255,255,.5);font-size:28px;font-weight:400;top:50%;-webkit-transition:all .3s;transition:all .3s;-webkit-transform:translateY(-50%);transform:translateY(-50%);z-index:100;background-color:rgba(0,0,0,.5);padding:20px 10px}
.flex-next:hover,.flex-prev:hover{background-color:#1aa7e9;color:#fff;border-radius:0}
.flex-prev{left:0}
.flex-next{right:0}
.cap-ds a{padding:15px 40px;border-radius:0;background:#1aa7e9;color:#fff;font-weight:400;transition:all .5s}
.cap-ds a:hover{text-decoration:none;background:#3c3c3c;color:#fff}
.slider-navigation{position:relative;z-index:200}
#slider{margin:0 0 30px;overflow:hidden}
#slider,#slider .slides .slide{max-height:calc(100vh - 175px);min-height:400px}
#slider i,label{cursor:pointer}
#slider img{display:block;max-width:100vw;width:100%;margin:0 auto}
#slider .flex-viewport li{width:100%}
.slide,.slides{padding:0;margin:0;list-style:none}
#slider,.main-menu li ul>li,.slide{position:relative}
.slide:first-child{display:block;position:relative!important}
.caption{position:absolute;background:0;left:50%;top:45%;width:70%;max-width:800px;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);color:#fff;z-index:15}
.cap-ttl{padding:20px 0 10px;font-family:'Prata',serif;font-size:42px;line-height:1.3;position:relative;z-index:100;text-align:center}
.cap-ds,.cap-ttl,.cap-ttl a{color:#fff}
.cap-ds{position:relative;z-index:100;text-align:center;padding:10px 0 30px;font-weight:400;line-height:21px}
.custom-controls-container{position:absolute;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);bottom:15px;z-index:100}
.custom-navigation ol li{width:20px;height:20px;background:rgba(0,0,0,.5);padding:6px}
@media only screen and (max-width:1440px){
.flex-next,.flex-prev{padding:10px 0}
}
@media only screen and (max-width:1370px){
.custom-navigation{position:absolute;bottom:5px;width:200px;left:50%;transform:translateX(-50%);height:50px;z-index:100}
.custom-controls-container{top:10px}
.cap-ttl{padding:10px 0;font-size:32px}
.cap-ds a{padding:8px 30px}
.flex-next,.flex-prev{padding:2px;font-size:28px}
}
@media only screen and (max-width:1200px){.
.caption{top:40%}
}
@media screen and (max-width:960px){
#slider,#slider .slides .slide{max-height:inherit;min-height:inherit}
}
@media(max-width:768px){
.caption{width:90%}
.cap-ds{padding:10px 0}
}
@media screen and (max-width:640px){
.cap-ttl{font-size:28px}
#slider{overflow:visible}
.custom-navigation{bottom:-50px}
.cap-ds,.cap-ttl{max-width:100%}
.caption{top:50%}
}
@media only screen and (max-width:480px){
.cap-ttl{font-size:22px}
.description{display:none}
.cap-ds,.cap-ttl{text-align:center}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии