Содержание
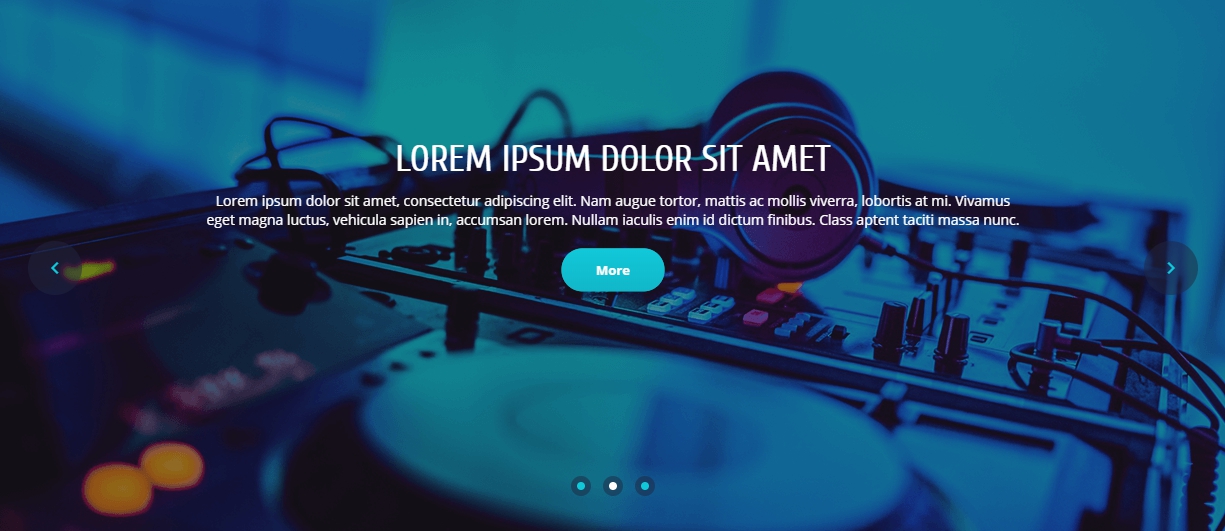
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1708 себе на сайт.
Установка тела слайдера с шаблона 1708
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <ul class="slides"> <li class="slide"> <img src="ссылка на слайд 1" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание к слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 2" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание к слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> <li class="slide"> <img src="ссылка на слайд 3" alt=""> <div class="caption"> <div class="cap-ttl">Заголовок</div> <div class="cap-ds description">Описание к слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> </ul> <div class="custom-navigation"> <i class="material-icons flex-prev">keyboard_arrow_left</i> <div class="custom-controls-container"></div> <i class="material-icons flex-next">keyboard_arrow_right</i> </div> </div> <script type="text/javascript" src="/.s/t/1708/jquery.flexslider-min.js"></script> <script> $(function(){ $('#slider').flexslider({ animation: "slide", slideshowSpeed: 6000, controlsContainer: $(".custom-controls-container"), customDirectionNav: $(".custom-navigation i") }); }) </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1708
Перейдите в таблицу стилей CSS и установите следующие стили:
.slides,.slide{padding:0;margin:0;list-style:none}
.slide:first-child{display:block}
.slide img{display:block;padding:0;margin:0}
.caption{position:absolute;left:50%;top:40%;width:70%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);color:#fff;z-index:15}
.cap-ttl{padding:20px 20px 10px;text-transform:uppercase;font-family:Cuprum;font-size:37px}
.cap-ttl a{color:#fff}
.cap-ds{padding:0 20px 30px;font-size:14px}
#slider{width: 1200px; margin: 0 auto;text-align:center;position:relative;overflow:hidden}
.custom-navigation,.custom-controls-container{bottom:0;z-index:10}
.flex-control-nav{margin:0;padding:0;list-style:none;position:absolute;bottom:25px;text-align:center;left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%);display:inline-block;z-index:1}
i.material-icons.flex-prev,i.material-icons.flex-next{position:absolute;top:50%;-webkit-transform:translateY(-50%);transform:translateY(-50%);padding:15px;margin:0 30px;background-color:rgba(31,38,64,0.5);color:#11c8d9;cursor:pointer;border-radius:50%;z-index:15;transition:all .15s ease}
i.material-icons.flex-prev:hover,i.material-icons.flex-next:hover{color:#fff;padding:22px;box-shadow:0 2px 5px rgba(0,0,0,0.15);background-image:linear-gradient(to top,#11c8d9 0,#11a7b8 100%);transition:all .15s ease}
i.material-icons.flex-prev:active,i.material-icons.flex-next:active{padding:15px;box-shadow:0 0 0 rgba(0,0,0,0.15);background-image:linear-gradient(to top,#11c8d9 0,#11b7c8 100%);transition:all .15s ease}
i.material-icons.flex-next{right:0}
i.material-icons.flex-prev{left:0}
.flex-control-nav li{margin:0 16px 20px;display:inline-block;position:relative}
.flex-control-paging li a{position:absolute;width:20px;height:20px;display:block;cursor:pointer;background-color:rgba(31,38,64,0.5);text-indent:74px;overflow:hidden;white-space:nowrap;border-radius:50%;z-index:15;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
.flex-control-paging li a.flex-active:after{background:#fff}
.flex-control-paging li a:not(.flex-active):hover{width:24px;height:24px}
.flex-control-paging li a:not(.flex-active):hover:after{width:10px;height:10px}
.flex-control-paging li a:not(.flex-active):active{width:20px;height:20px}
.flex-control-paging li a:not(.flex-active):active:after{width:8px;height:8px;background-color: #0a5b65
}
.flex-control-paging li a.flex-active{cursor:default}
.flex-control-paging li a:after{content:'';position:absolute;width:8px;height:8px;border-radius:50%;display:block;background-color:#11c8d9;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
@media only screen and (max-width:960px){
.cap-ttl{padding:15px 20px 10px;font-size:18px}
.cap-ds{padding:0 20px 30px}
}
@media only screen and (max-width:640px){
.cap-ds{padding:7px 10px 15px}
.caption{width:100%}
i.material-icons.flex-prev,i.material-icons.flex-next{top:75%;margin:0 5px}
.cap-ttl{font-size:15px}
.cap-ds{font-size:12px}
}
@media only screen and (max-width:480px){
.cap-ttl{padding:10px 20px;font-size:14px}
.cap-ds.description,i.material-icons.flex-prev,i.material-icons.flex-next,.smilesPart{display:none}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии