Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен.
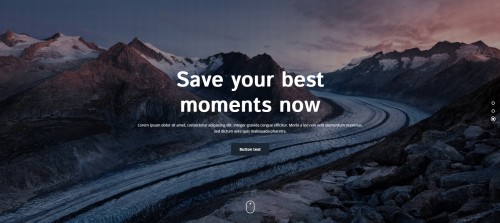
Сегодня мы рассмотрим материал о том, как установить слайдер с шаблонов 1701 / 1702 себе на сайт. В обеих этих шаблонах используется один и тот же слайдер, мы не будем рассматривать как установить оба по отдельности, только один так как дублировать одни и те же скрипты нет необходимости.
Установка тела слайдера с шаблона 1701 / 1702
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <ul class="slides"> <li class="slide"> <img src="ссылка на фото 1" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок 1</div> <div class="cap-ds description">Описание к 1 слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> <li class="slide"> <img src="ссылка на фото 2" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок 2</div> <div class="cap-ds description">Описание к 2 слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> <li class="slide"> <img src="ссылка на фото 3" alt="img"> <div class="caption"> <div class="cap-ttl">Заголовок 3</div> <div class="cap-ds description">Описание к 3 слайду</div> <div class="cap-ds"><a role="button" href="ссылка для кнопки">More</a></div> </div> </li> </ul> <div class="custom-navigation"> <i class="material-icons flex-prev">keyboard_arrow_left</i> <div class="custom-controls-container"></div> <i class="material-icons flex-next">keyboard_arrow_right</i> </div> </div> <script type="text/javascript" src="/.s/t/1701/jquery.flexslider-min.js"></script> <script> $(function(){ $('#slider').flexslider({ animation: "slide", slideshowSpeed: 10000, controlsContainer: $(".custom-controls-container"), customDirectionNav: $(".custom-navigation i") }); }) </script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1701 / 1702
Перейдите в таблицу стилей CSS и установите следующие стили:
.flex-viewport{text-align:left}
.flex-control-nav{margin:0;padding:6px 0;list-style:none;position:relative;text-align:center;display:inline-block;z-index:100}
.flex-control-nav li{margin:0 6px;display:block;float:left;position: relative; top: 10px; left: 15px;}
.flex-control-paging li a{display:block;cursor:pointer;text-indent:100%;overflow:hidden;white-space:nowrap;border-radius:20px;width:8px;height:8px;border:1px solid #d2ab2a;background-color:#fff;border-radius:0}
.flex-control-paging li a:hover{width:8px;height:8px;background-color:#212121;border:1px solid #212121;border-radius:0}
.flex-control-paging li a.flex-active{width:8px;height:8px;cursor:pointer;background-color:#212121;border-radius:0;border:1px solid #212121}
.flex-prev,.flex-next{color:#d2ab2a;font-size:27px;font-weight:400;height:100%;padding:7px 5px;-webkit-transition:all .3s;transition:all .3s}
.flex-prev:hover,.flex-next:hover{background-color:#212121;color:#fff}
.flex-prev{float:left;border-radius:3px 0 0 3px}
.flex-next{float:right;border-radius:0 3px 3px 0;position: relative; top: -25px;}
.cap-ds a{padding:10px 40px;box-shadow:0 2px 5px rgba(48,37,0,0.1);border-radius:3px;background:linear-gradient(45deg,#d2ab2a 0%,#d2ab2a 50%,#d2ab2a 50%,#f5d56b 100%);color:#0f131c;font-weight:400;transition:all .5s;background-size:195% auto;background-position:99% 50%}
.cap-ds a:hover{text-decoration:none;box-shadow:0 3px 7px rgba(48,37,0,0.1);background-position:0 50%}
.custom-navigation{position:absolute;bottom:50px;z-index:100;right:90px;width:165px;height:38px;border-radius:3px;background-color:rgba(255,255,255,0.5)}
.slider-navigation{position:relative;z-index:200}
#slider{width:1200px;position:relative;margin:0 auto;padding:0 30px}
#slider i{cursor:pointer}
#slider img{height:100%;display:block;width:auto;max-width:none;margin:0 auto}
#slider .flex-viewport li{height:550px;overflow:hidden}
.slides,.slide{padding:0;margin:0;list-style:none}
.slide{position:relative;display:none}
.slide:first-child{display:block;position:relative!important}
.caption{position:absolute;left:40px;top:150px;width:35%;background:transparent}
.cap-ttl{padding:20px 0 10px;color:#212121;font-family:'Open Sans Condensed';font-size:35px;font-weight:300;line-height:1.3}
.cap-ttl a{color:#fff}
.cap-ttl,.cap-ds{position:relative;z-index:100}
.cap-ds{padding:10px 0 20px;font-weight:400;line-height:21px}
@media only screen and (min-width: 961px) and (max-width:1200px) {
#slider .caption{top:115px;width:42%}
}
@media only screen and (max-width: 960px) {
#slider .caption{top:20%;padding:0 5%;width:65%;z-index:100}
#slider{padding:0}
#slider img{transition:all 1s ease}
#slider ul li::before{background:rgba(0,0,0,0.5);position:absolute;pointer-events:none;display:block;top:0;right:0;bottom:0;left:0;content:"";z-index:1}
#slider .flex-viewport li{height:500px}
.cap-ttl{color:#fff;padding:15px 20px 10px;font-size:28px}
.cap-ds{color:#fff;padding:0 20px 25px}
}
@media (max-width: 768px) {
#slider .caption{width:75%}
#slider .flex-viewport li{height:400px}
}
@media only screen and (max-width: 640px) {
#slider .caption{top:15%;width:100%;color:#fff;padding:0 10%}
#slider{padding:0}
#slider .flex-viewport li{height:350px}
.registration-links a{line-height:2.4}
.cap-ttl{font-size:22px;color:#fff}
.cap-ds{font-size:12px;padding:0 20px 20px}
}
@media only screen and (max-width: 480px) {
#slider{margin:0 0 40px}
#slider .flex-viewport li{height:250px}
#slider .caption{top:5%;padding:0 3%}
#slider .custom-navigation{left:50%;-webkit-transform:translateX(-50%);transform:translateX(-50%)}
.cap-ds{font-size:12px;padding:0 20px 15px}
.cap-ds a{padding:8px 20px;font-size:11px}
}
@media only screen and (max-width: 360px) {
#slider .description{display:none}
#slider .flex-viewport li{height:220px}
#slider .caption{text-align:center;top:25%}
.cap-ttl{padding:10px 20px;font-size:16px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии