Содержание
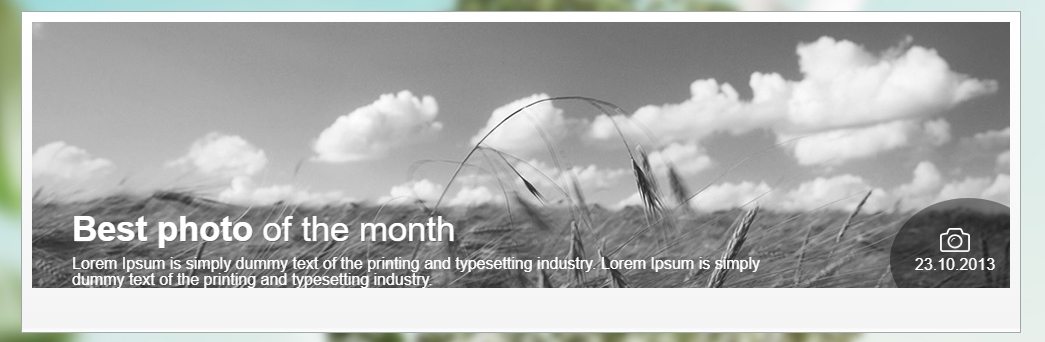
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1221 себе на сайт.
Установка тела слайдера с шаблона 1221
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div class="slider"> <div class="slider-border"> <ul class="bxslider"> <li> <div class="slide-box"> <h1><strong>Название к 1 слайду</strong></h1> <p>Описание к 1 слайду</p> <img src="ссылка на фото слайда" alt="" /> <div class="sub-info"><span></span></div> </div> </li> <li> <div class="slide-box"> <h1><strong>Название к 2 слайду</strong></h1> <p>Описание к 2 слайду</p> <img src="ссылка на фото слайда" alt="" /> <div class="sub-info"><span></span></div> </div> </li> </ul> </div> </div> <script src="/js/shb/slider1221.js"></script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1221
Перейдите в таблицу стилей CSS и установите следующие стили:
@import "/.s/t/1221/jquery.bxslider.css";
/* SLIDER */
.slider {
width: 1072px;
border: 1px solid rgba(67,87,88,0.5);
padding: 10px;
margin-bottom: 15px;
background: linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%);
background: -moz-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%);
background: -webkit-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%);
background: -o-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%);
background: -ms-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%);
height: 300px;
}
.slider-border {
overflow: hidden;
height: 100%;
}
/*.bxslider, .bxslider li {height: 100%;}*/
.slide-box {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
font-size: 20pt;
color: #fff;
}
.slide-box h1 {
position: relative;
font-size: 130%;
z-index: 10;
margin: 190px 20% 0 40px;
text-shadow: 1px 1px 0 #666;
font-weight: normal;
line-height: 1em;
}
.slide-box p {
font-size: 60%;
position: relative;
z-index: 10;
margin: 10px 20% 0 40px;
}
.sub-info {
width: 100px;
height: 90px;
padding: 0 5px 0 15px;
position: absolute;
bottom: 0;
right: 0;
background: url('/.s/t/1221/13.png') no-repeat;
text-align: center;
font-size: 60%;
overflow: hidden;
}
.sub-info span {
display: block;
width: 30px;
height: 24px;
margin: 30px auto 5px auto;
background: url('/.s/t/1221/14.png') no-repeat;
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу. При желании вы можете загрузить скрипт выше который подгружается с моего блога себе в файловый менеджер и сменить ссылку на скрипт на свою (рекомендую так всегда делать чтобы не зависеть от сайта куда загружен скрипт).
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии