Содержание
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен.
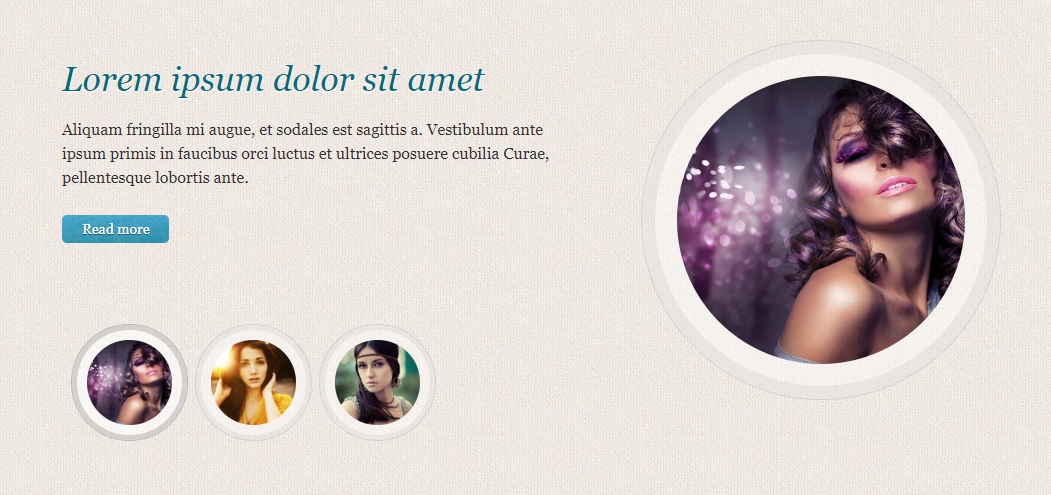
Сегодня мы рассмотрим материал о том, как установить слайдер с шаблонов 1161 / 1171 себе на сайт. В обеих этих шаблонах используется один и тот же слайдер, мы не будем рассматривать как установить оба по отдельности, только один так как дублировать одни и те же скрипты нет необходимости.
Установка тела слайдера с шаблона 1161 / 1171
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <div class="slide"> <div class="slide-img"><img src="ссылка на фото 1 слайда" alt=""></div> <div class="slide-txt"> <div class="slide-t">Заголовок к 1 слайду</div> <div class="slide-d">Описание к 1 слайду</div> <a href="ваша ссылка для кнопки" class="more-btn">Read more</a> </div> <div class="clr"></div> </div> <div class="slide"> <div class="slide-img"><img src="ссылка на фото 2 слайда" alt=""></div> <div class="slide-txt"> <div class="slide-t">Заголовок к 2 слайду</div> <div class="slide-d">Описание к 2 слайду</div> <a href="ваша ссылка для кнопки" class="more-btn">Read more</a> </div> <div class="clr"></div> </div> <div class="slide"> <div class="slide-img"><img src="ссылка на фото 3 слайда" alt=""></div> <div class="slide-txt"> <div class="slide-t">Заголовок к 3 слайду</div> <div class="slide-d">Описание к 3 слайду</div> <a href="ваша ссылка для кнопки" class="more-btn">Read more</a> </div> <div class="clr"></div> </div> </div> <script type="text/javascript"> var slideTime = 5000; </script> <script type="text/javascript" src="/js/shb/slider1161.js"></script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1161 / 1171
Перейдите в таблицу стилей CSS и установите следующие стили:
.slide:first-child {top:0;-moz-opacity:0;opacity:0;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);}
#slider,.slide {width:1000px;height:420px;margin: 0 auto!important;}
.slide {padding:0 30px;width:940px;top:-400px;}
.slide-txt {width:520px;}
.slide-img {width:360px;}
#slider {position:relative;margin:20px 0;overflow:hidden;}
.slide {position:absolute;-moz-opacity:0;opacity:0;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);-webkit-transition:opacity 0.8s ease-out;-moz-transition:opacity 0.8s ease-out;-ms-transition:opacity 0.8s ease-out;-o-transition:opacity 0.8s ease-out;transition:opacity 0.8s ease-out;}
.slide.active {top:0;-moz-opacity:1;opacity:1;filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);}
.slide-txt {float:left;}
.slide-t {font-size:34px;font-style:italic;text-shadow:0 1px 2px #fff;padding:20px 0 0;}
.slide-d {font-size:16px;color:#342f2f;padding:20px 0;line-height:150%;}
.more-btn {display:inline-block;height:28px;line-height:28px;background-image:url(/.s/t/1161/btn.png);background-position:0 center;padding:0 20px;margin:5px 0 0;color:#fff;text-shadow:0 1px 1px rgba(0,0,0,.4);-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;}
.more-btn:hover {color:#fff;text-decoration:none;-moz-box-shadow:inset 0 0 50px 0 rgba(255,255,255,.2);-webkit-box-shadow:inset 0 0 50px 0 rgba(255,255,255,.2);box-shadow:inset 0 0 50px 0 rgba(255,255,255,.2);}
.slide-img {float:right;padding:1px 0;}
.slide-img img,.slide-nimg {display:block;width:288px;height:288px;padding:22px;border:13px solid #ddd;border:13px solid rgba(0,0,0,.05);background:#fff;background:rgba(255,255,255,.4);-moz-border-radius:100%;-webkit-border-radius:100%;border-radius:100%;-moz-box-shadow:0 0 0 1px rgba(0,0,0,.1);-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.1);box-shadow:0 0 0 1px rgba(0,0,0,.1);}
#slide-thmbs {position:absolute;bottom:20px;left:31px;height:115px;}
.slide-thmb {cursor:pointer;float:left;margin:0 0 0 9px;padding:10px;border:5px solid #ddd;border:5px solid rgba(0,0,0,.05);background:#fff;background:rgba(255,255,255,.4);-moz-border-radius:100%;-webkit-border-radius:100%;border-radius:100%;-moz-box-shadow:0 0 0 1px rgba(0,0,0,.1);-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.1);box-shadow:0 0 0 1px rgba(0,0,0,.1);-webkit-transition:all 0.5s ease-out;-moz-transition:all 0.5s ease-out;-ms-transition:all 0.5s ease-out;-o-transition:all 0.5s ease-out;transition:all 0.5s ease-out;}
.slide-thmb div,.slide-nimg div {background-size:cover!important;width:85px;height:85px;-moz-border-radius:100%;-webkit-border-radius:100%;border-radius:100%;}
.slide-nimg div {width:100%;height:100%;}
.slide-thmb.active {background:rgba(255,255,255,.6);border:5px solid rgba(0,0,0,.15);-moz-box-shadow:0 0 0 1px rgba(0,0,0,.2);-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.2);box-shadow:0 0 0 1px rgba(0,0,0,.2);}
@media only screen and (min-width: 768px) and (max-width: 980px) {
#slider,.slide {height:620px;}
.slide {padding:0;width:768px;top:-620px;}
.slide-txt,.slide-img {float:none;width:auto;}
.slide-txt {width:600px;margin:0 auto;text-align:center;}
.slide-img {height:380px;}
.slide-img img,.slide-nimg {margin:0 auto;}
#slide-thmbs {display:none;}
}
@media only screen and (max-width: 767px) {
#slider {display:none;}
#slide-thmbs {display:none;}
}
@media only screen and (min-width: 480px) and (max-width: 767px) {
#slider {display:block;}
#slider,.slide {height:440px;}
.slide {padding:0;width:456px;top:-440px;}
.slide-txt,.slide-img {float:none;width:auto;}
.slide-txt {width:456px;text-align:center;}
.slide-img {height:220px;}
.slide-img img,.slide-nimg {margin:0 auto;width:180px;height:180px;padding:10px;}
.slide-t {font-size:18px;}
.slide-d {font-size:12px;}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу. При желании вы можете загрузить скрипт выше который подгружается с моего блога себе в файловый менеджер и сменить ссылку на скрипт на свою (рекомендую так всегда делать чтобы не зависеть от сайта куда загружен скрипт).
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии