Содержание
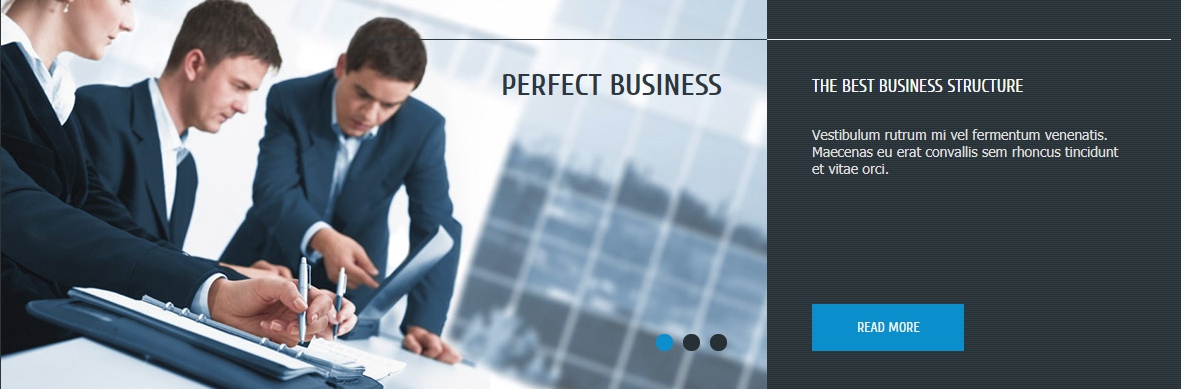
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1111 себе на сайт.
Установка тела слайдера с шаблона 1111
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<div id="slider"> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">Название к слайду 1</div> <a href="ссылка к слайду 1"><img src="ссылка на фото слайда" alt=""></a> </div> </div> <div class="clr"></div> </div> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">Название к слайду 2</div> <a href="ссылка к слайду 2"><img src="ссылка на фото слайда" alt=""></a> </div> </div> <div class="clr"></div> </div> <div class="slide"> <div class="part-l"> <div class="slide-i"> <div class="slide-t">Название к слайду 3</div> <a href="ссылка к слайду 3"><img src="ссылка на фото слайда" alt=""></a> </div> </div> <div class="clr"></div> </div> </div> <script type="text/javascript"> $(function() { (function doSlider() { if ('function' === typeof($.fn.flexslider) ) { $('#slider').flexslider({ selector: ".slide", slideshowSpeed: 5000, pauseOnHover: true, directionNav: false }); } else { setTimeout(doSlider, 300); } }()); }); </script> <script type="text/javascript" src="/js/shb/slider1111.js"></script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Установка стилей к слайдеру с шаблона 1111
Перейдите в таблицу стилей CSS и установите следующие стили:
#slider,.slide-i {height:392px;}
.slide-i img {min-height:392px;}
.slide-t {padding:28px 45px 0;}
.slide-d {height:351px;}
.read-m {left:45px;padding:16px 45px;}
.flex-control-nav {right:444px;}
.part-l,.slide-i img {width:766px;}
.part-r {width:404px;}
.part-i {padding:0 45px;}
.head-l,.part-l {float:left;}
#slider {width: 1250px; margin: 0 auto;overflow:hidden;position:relative;}
.slide-i {overflow:hidden;position:relative;}
.slide-i img {display:block;}
.slide-t {position:absolute;top:40px;right:0;font-size:30px;text-transform:uppercase;color:#2d383e;border-top:1px solid #2d383d;width:40%;text-align:right;font-family:'CuprumBold';}
.slide-d {margin:40px 0 0;position:relative;overflow:hidden;border-top:1px solid #f2f2f2;}
.slide-st {padding:36px 0 0;color:#f8f9f9;text-transform:uppercase;font-size:18px;font-family:'CuprumReg';}
.slide-tx {padding:30px 0 0;color:#dedede;font-size:14px;}
.read-m {display:block;position:absolute;bottom:40px;color:#f2f2f2;text-transform:uppercase;font-size:14px;background:#0a8fcc;font-family:'CuprumReg';}
.read-m:hover {text-decoration:none;background:#929b9e;}
.flex-control-nav,.flex-control-nav li {padding:0;margin:0;list-style:none;}
.flex-control-nav {position:absolute;bottom:40px;z-index:100;}
.flex-control-nav li {float:left;padding:0 0 0 10px;}
.flex-control-nav a {display:block;width:17px;height:17px;background:#273135;text-indent:100%;white-space:nowrap;overflow:hidden;cursor:pointer;-moz-border-radius:100%;-webkit-border-radius:100%;border-radius:100%;}
.flex-control-nav a:hover {background:#929b9e;}
a.flex-active,a.flex-active:hover {background:#0a8fcc;}
@media only screen and (min-width:960px) and (max-width:1200px) {
.part-l,.slide-i img {width:660px;}
.part-r {width:320px;}
.part-i {padding:0 25px;}
#slider,.slide-i {height:362px;}
.slide-i img {min-height:362px;}
.slide-t {padding:28px 25px 0;}
.slide-d {height:321px;}
.read-m {left:25px;padding:16px 25px;}
.flex-control-nav {right:345px;}
}
@media only screen and (min-width: 768px) and (max-width: 959px) {
#sidebar,.part-l,.slide-i img {width:768px;}
.part-l,.part-r {float:none;width:768px;}
#slider .part-r,.flex-control-nav {display:none;}
.slide-t {font-size:20px;}
}
/***** iPhone (portrait) *****/
@media only screen and (max-width: 767px) {
.part-r,.part-l {width:300px;}
.part-r,.part-l {float:none;width:300px;}
.part-i {padding:0;}
}
/***** iPhone (landscape) *****/
@media only screen and (min-width: 480px) and (max-width: 767px) {
.part-r,.part-l,.slide-i img {width:456px;}
#slider .part-r,.flex-control-nav {display:none;}
#slider,.slide-i {height:262px;}
.slide-i img {min-height:262px;}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук




Комментарии
Все работает, главное все установить как положено, не выборочно.