Содержание
О чем материал ?
Сегодня мы обсудим как установить новую версию для слабовидящих 3.0 которая получила новый функционал и теперь пользователи дополнительно имеют возможность наблюдать как синтезатор речи читает тексты и имитирует поведение человека ведя палец по странице в том месте где читает.
Данная версия для слабовидящих работает на основе плагина "Button visually impaired".
Button visually impaired — это плагин, который автоматически изменяет версию вашего сайта для слабовидящих людей. Панель на сайте для слабовидящих дает возможность изменять цветовую гамму сайта, размеры шрифтов, синтезатор речи озвучит вслух изменения настроек. С помощью неё можно изменять функции сайта, которые удовлетворят потребностями людей с ограниченными возможностями.
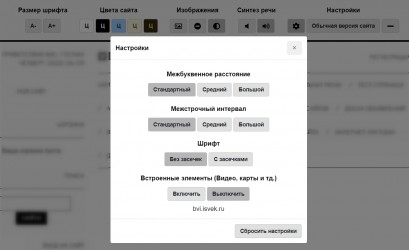
Что может версия для слабовидящих 3.0 ?
- Изменение размера шрифта (до 200%);
- Изменять цветовую гамму сайта;
- Изменение шрифта сайта (с засечками или без засечек);
- Изменение изображения (серая гамма, скрыть изображение);
- Изменять межбуквенный интервал (кернинг);
- Изменять межстрочный интервал;
- Автоматически устанавливать тег Alt ко всем изображениям сайта;
- Синтезатор речи озвучит вслух изменения настроек отображения;
- Отключать встроенные элементы (видео, карты и тд.);
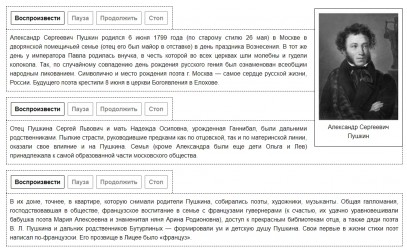
- Воспроизведение текста;
- Синтезатор речи умеет имитировать чтение текста как человек, ведя пальцем в той части текста где читает.
- Поддержка браузеров Chrome, Firefox, Safari, Internet Explorer(11, 10), Microsoft Edge, Opera;
- Адаптированный дизайн для мобильных устройств;
- Плагин разработан согласно ГОСТ Р 52872-2012
Как установить версию для слабовидящих 3.0 ?
Что вам нужно выполнить для установки версии для слабовидящих
- Скачать архив с скриптом - здесь.
- Распаковать архив у себя на компьютере.
- После распаковки вы увидите папку assets, внутри которой найдете еще три папки (css и js). Все правильно, так и должно быть.
- Устанавливаем FTP клиент Filezilla, скачать его можно с официального сайта разработчиков - здесь.
- Настраиваем подключение FTP к вашему сайту для ftp клиента Filezilla.О том как это сделать пошагово, читаем в материале - здесь. Если вы не установили пароль FTP как пишется в инструкции, перейдите в раздел http://ваш-сайт.ру/panel/?a=ftppass где сможете его назначить и после использовать в Filezilla при добавлении своего сайта.
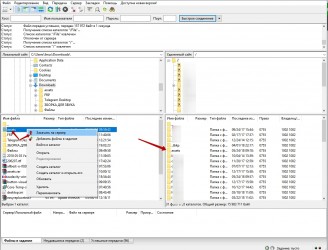
- После как установили Filezilla и добавили свой сайт, проверили что подключение работает и вы видите в программе свои папки и файлы которые у вас отображаются в файловом менеджере, тогда можно приступать к загрузке файлов. В втором шаге выше вы распаковали архив, теперь выберите в приложении Filezilla папку assets и загрузите ее в корень фтп.
Если у вас также как на скриншоте и папку вы загрузили, теперь нужно приступать к дальнейшим этапам установки скрипта.
Установка кода версии для слабовидящих 3.0
Перейти в Панель управления - Главная - Дизайн - Быстрая замена участков шаблонов http://ваш-сайт.ру/panel/?a=frep. Тип замены(многострочный).
Что заменить:
</body>
На что:
<script src="/assets/js/bvi.min.js"></script> <script type="text/javascript">new isvek.Bvi();</script> </body>
Жмем на кнопку - Произвести замену . Почти готово.
Еще одну замену проделаем, в поле что заменить вставьте:
</head>
на что:
<link href="/assets/css/bvi.min.css" rel="stylesheet"> </head>
Жмем на кнопку - Произвести замену .
Настройка озвучки текста
Чтобы работала озвучка текста, в шаблоне Редактор страниц / Страницы сайта / Страницы найти код $CONTENT$ и заменить его на:
<div class="bvi-speech">$CONTENT$</div>
В других модулях Новости, Блог, Каталоги (файлов, сайтов, статей, объявлений и игр), найти в шаблоне Страница материала и комментариев код $MESSAGE$ и заменить его на:
<div class="bvi-speech">$MESSAGE$</div>
после этих настроек у вас на сайте будет работать озвучка текста и удобное управление.
Установка кнопки для включения версии для слабовидящих
Последний этап установки скрипта, мы все завершили на 99%, но еще нужно установить кнопку для включения и выключения версии для слабовидящих. Перейдите в первый либо второй контейнер и добавьте новый блок как описано в материале https://www.ucoz.ru/qa/index.php/111802 в вкладке содержимое вставьте код:
<div href="#" class="bvi-open bug" title="Версия сайта для слабовидящих">Версия сайта для слабовидящих</div>
<style>
.bug {
text-align: center;
background: #fff;
color: #4b4b4b;
border: 1px solid;
font-size: 15pt;
line-height: 30px;
transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-webkit-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-moz-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-ms-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
-o-transition: all 0.2s cubic-bezier(0.42, 0, 1, 1) 0s;
width: 100%;
font-weight: 700;
margin-top: 10px;
margin-bottom: 5px;
cursor: pointer;
}
.bug:hover {
color: #fff;
background: #488BFA;
}
</style>
сохраните изменения и готово. После можете обновить страницу сайта и проверить работу скрипта.
Демо версия Заказать установку
Источник: bvi.isvek.ru
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук







Комментарии