
Содержание
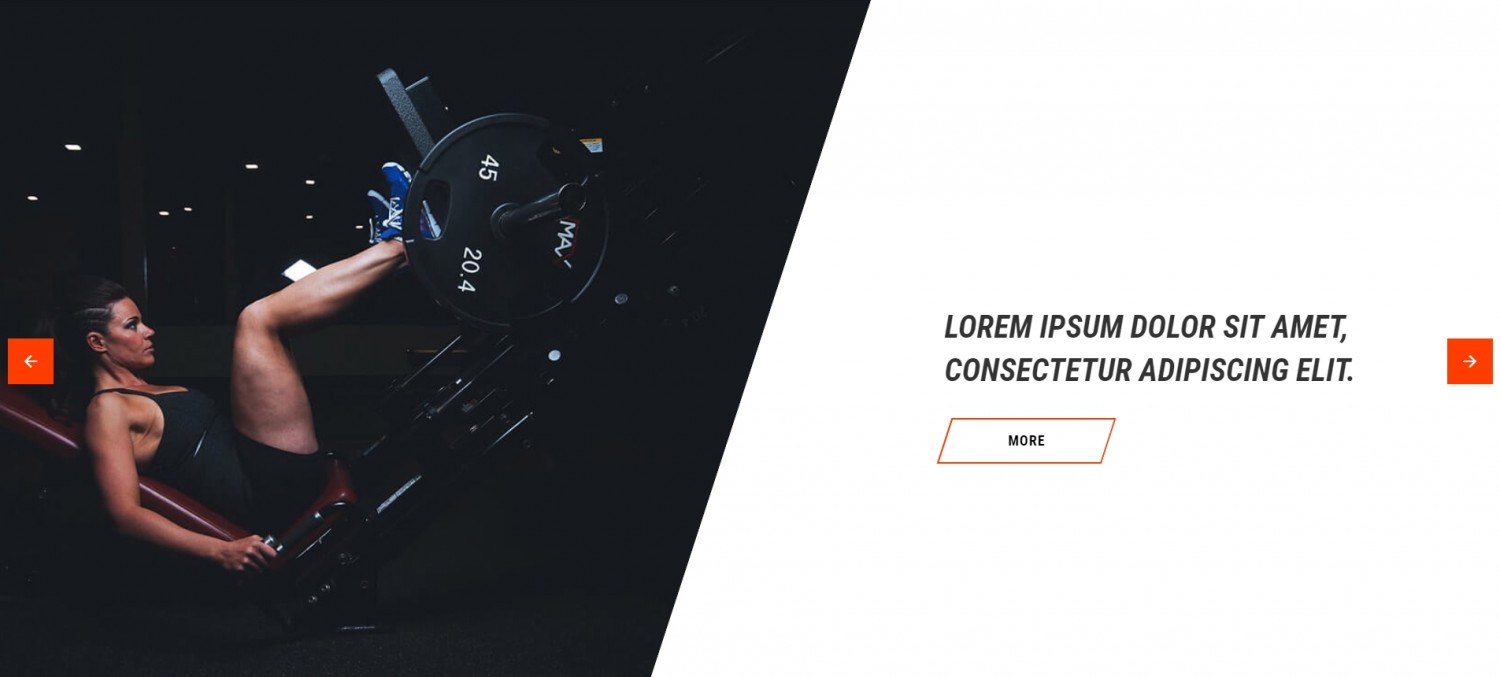
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1805 себе на сайт.
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали. Далее в внутрь глобального блока установить код слайдера:
<section class="uSlider"> <button id="btn-l"><i class="material-icons">arrow_back</i></button> <button id="btn-r"><i class="material-icons">arrow_forward</i></button> <div class="uSliders-page"> <div class="uItemSlide uItemSlide-1 active active1"> <div class="uItemSlidePart uItemSlidePart-left"> <div class="uSlideSkewed"> <div class="uSlideItemContent ImageSlide" data-image="ссылка на слайд 1"></div> </div> </div> <div class="uItemSlidePart uItemSlidePart-right"> <div class="uSlideSkewed"> <div class="uSlideItemContent"> <h2 class="uItemSlide__heading">Заголовок</h2> <a class="btn-promo1" href="ссылка для кнопки"><span>More</span></a> </div> </div> </div> </div> <div class="uItemSlide uItemSlide-2"> <div class="uItemSlidePart uItemSlidePart-left"> <div class="uSlideSkewed"> <div class="uSlideItemContent"> <h2 class="uItemSlide__heading">Заголовок</h2> <a class="btn-promo1" href="ссылка для кнопки"><span>More</span></a> </div> </div> </div> <div class="uItemSlidePart uItemSlidePart-right"> <div class="uSlideSkewed"> <div class="uSlideItemContent ImageSlide" data-image="ссылка на слайд 2"></div> </div> </div> </div> <div class="uItemSlide uItemSlide-3"> <div class="uItemSlidePart uItemSlidePart-left"> <div class="uSlideSkewed"> <div class="uSlideItemContent ImageSlide" data-image="ссылка на слайд 3"></div> </div> </div> <div class="uItemSlidePart uItemSlidePart-right"> <div class="uSlideSkewed"> <div class="uSlideItemContent"> <h2 class="uItemSlide__heading">Заголовок</h2> <a class="btn-promo1" href="ссылка для кнопки"><span>More</span></a> </div> </div> </div> </div> </div> </section> <script src="/js/shb/slider1805.js"></script>
сохраняем изменения. Частично мы выполнили установку слайдера, пока лишь тело, осталось еще стили установить.
Перейдите в таблицу стилей CSS и установите следующие стили:
.uSlider{position:relative;overflow:hidden;width:100%;height:calc(102vh - 102px)}
.uItemSlide{position:absolute;left:0;top:0;width:100%}
.uItemSlidePart{position:absolute!important;top:0!important;width:50%!important;height:100vh!important;-webkit-transition:-webkit-transform 1s!important;transition:-webkit-transform 1s!important;transition:transform 1s!important;transition:transform 1s,-webkit-transform 1s!important}
.uItemSlidePart-left{left:0!important;-webkit-transform:translate3d(var(--magicVHm),92%,0)!important;-ms-transform:translate3d(-33%,100%,0)!important;transform:translate3d(var(--magicVHm),92%,0)!important}
.uItemSlidePart-right{left:50%!important;-webkit-transform:translate3d(var(--magicVH),-100%,0)!important;-ms-transform:translate3d(33.4%,-100%,0)!important;transform:translate3d(var(--magicVH),-100%,0)!important}
.uItemSlide.active .uItemSlidePart{-webkit-transform:translate3d(0,0,0)!important;transform:translate3d(0,0,0)!important}
.uSlideSkewed{overflow:hidden;position:absolute;top:0;width:140%;height:100%;-webkit-transform:skewX(var(--skewDegM))!important;-ms-transform:skewX(-18deg)!important;transform:skewX(var(--skewDegM))!important;background:#fff}
.uItemSlidePart-left .uSlideSkewed{left:-40%!important}
.uItemSlidePart-right .uSlideSkewed{right:-40%!important}
.uSlideItemContent{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-align:flex-start;-ms-flex-align:flex-start;align-items:flex-start;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-flow:column wrap;flex-flow:column wrap;position:absolute;left:0;top:0;width:100%;height:100%;padding:0 30%;color:#fff;-webkit-transform:skewX(var(--skewDeg))!important;-ms-transform:skewX(18deg)!important;transform:skewX(var(--skewDeg))!important;-webkit-transition:opacity 1s,-webkit-transform 1s!important;transition:opacity 1s,-webkit-transform 1s!important;transition:transform 1s,opacity 1s!important;transition:transform 1s,opacity 1s,-webkit-transform 1s!important;background-size:cover}
.uItemSlidePart-left .uSlideItemContent{padding-left:30%!important;padding-right:30%!important;-webkit-transform-origin:100% 0!important;transform-origin:100% 0!important}
.uItemSlidePart-right .uSlideItemContent{padding-left:30%!important;padding-right:30%!important;-webkit-transform-origin:0 100%!important;transform-origin:0 100%!important}
.uItemSlide__heading{font-family:"Roboto Condensed";font-size:40px;font-weight:700;font-style:italic;line-height:1.38;text-transform:uppercase;color:#333;width:100%}
:root .uItemSlidePart-right .uSlideItemContent,_:-ms-fullscreen{padding-left:14%!important}
:root .uItemSlidePart-left .uSlideItemContent,_:-ms-fullscreen{padding-right:14%!important}
a.btn-promo1{padding:1px 79px;color:#000;border:2px solid #ff3d00;font-family:"Roboto Condensed";font-size:18px;font-weight:700;line-height:2.92;text-transform:uppercase;letter-spacing:1.01px;transform:skew(-18deg)!important}
a.btn-promo1:hover{background-color:#ff3d00;color:#fff;text-decoration:none}
a.btn-promo1:active{background-color:#dd2d2f;color:#fff}
a.btn-promo1 span{transform:skew(18deg)!important;display:block}
button#btn-l{position:absolute;z-index:9999;left:10px;top:50%;padding:15px;border:2px solid #ff3d00;background:#ff3d00;color:#fff;display:flex;align-items:center;transition:all .3s}
button#btn-r{position:absolute;z-index:9999;right:10px;top:50%;border:2px solid #ff3d00;background:#ff3d00;padding:15px;color:#fff;display:flex;align-items:center;transition:all .3s}
button#btn-l:hover,button#btn-r:hover{border:2px solid #ff3d00;transform:scale(1.2)!important;transition:all .3s}
button#btn-l i,button#btn-r i{color:#fff}
.uItemSlide__description{font-size:18px;text-align:center}
.uItemSlide__link{color:#FFA0A0}
.tile:after{content:'';background:url(/.s/t/1805/backgr2.png);width:100%;height:100%;display:block;position:absolute}
.promo-bottom{position:relative;overflow:hidden;width:100%;height:640px;margin-bottom:47px}
.tiles{position:absolute;top:0;left:0;width:100%;height:100%;background-color:#000}
.tile{position:relative;float:left;width:33.333%;height:100%;overflow:hidden}
.photo{position:absolute;top:0;left:0;width:100%;height:100%;background-repeat:no-repeat;background-position:center;background-size:cover;transition:transform .5s ease-out!important}
.promo-btitle{position:absolute;z-index:12;width:100%;padding:0 15px;top:50%;transform:translateY(-50%)!important}
.promo-btitle a{font-family:"Roboto Condensed";font-size:32px;color:#fff;font-weight:700;font-style:italic;line-height:1.38;text-transform:uppercase;letter-spacing:1.92px;padding:5px;width:100%}
.promo-btitle:hover a{border:none;background-color:#ff3d00;cursor:pointer}
.text-block{padding:20px 40px;position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%)!important;transform:translate(-50%,-50%)!important;width:80%;text-align:center}
.bx-wrapper,.main-menu li,.main-menu li ul>li{position:relative}
.bx-controls-direction{position:absolute;top:calc(50% - 24px);width:100%}
.bx-controls-direction a{position:absolute;font-family:'Material Icons';font-size:30px;padding:5px 12px;color:#fff;background-color:#ff4081;z-index:2;-webkit-transition:all .3s;transition:all .3s;text-rendering:optimizeLegibility;-webkit-font-feature-settings:'liga';font-feature-settings:'liga';ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{background:#ff9e7f;opacity:1;text-decoration:none}
a.bx-prev{left:0}
a.bx-next{right:0}
.bx-pager.bx-default-pager{position:absolute;top:50%;-webkit-transform:translateY(-50%)!important;transform:translateY(-50%)!important;right:15px;text-align:center}
.bx-pager.bx-default-pager>div{margin:2px 15px}
.bx-pager-link{text-indent:-1000px;display:inline-block;width:16px;height:16px;border:1px solid #6277d9;overflow:hidden}
.bx-pager-link.active{background-color:#dd2d2f;border:3px solid #dd2d2f}
.bx-pager-link:hover,.navItemMore:hover .nav_menu_toggler span{background-color:#ff3d00;border:3px solid #ff3d00}
:root{--skewDeg:18deg;--skewDegM:-18deg;--magicVH:32.4vh;--magicVHm:-29.6vh;--scrollTime:1s}
@media only screen and (max-width:1240px){
.uItemSlidePart-right .uSlideItemContent{padding-right:10%}
.uSlideItemContent{background-position:center}
}
@media screen and (max-width:960px){
.uSlider{z-index:0}
.slider2{border-bottom:none}
.uSlider{height:377px}
.active .uItemSlidePart.uItemSlidePart-left{display:block;width:100%;height:377px;transform:translate3d(0,0,0)!important}
.uItemSlidePart-left{left:0;-webkit-transform:translate3d(-100%,0,0)!important;transform:translate3d(-100%,0,0)!important;height:377px;width:100%}
.uItemSlidePart-right{left:0;width:100%;height:377px;-webkit-transform:translate3d(100%,0,0)!important;transform:translate3d(100%,0,0)!important}
.active .uItemSlidePart.uItemSlidePart-right{width:100%;height:377px;transform:translate3d(0,0,0)!important;left:0}
.uItemSlidePart-left .uSlideItemContent{padding:20px}
.uItemSlidePart-right .uSlideItemContent{padding:20px}
.uSlideSkewed{width:100%}
.uSlideItemContent{width:100%;text-align:center;align-items:center;justify-content:center;flex-flow:unset;flex-wrap:wrap}
.uItemSlidePart-left .uSlideSkewed,.uItemSlidePart-right .uSlideSkewed{right:0;left:0;height:100%;background:0 0}
.uItemSlidePart.mobi-slide-posit{z-index:2}
.uItemSlidePart{z-index:5}
div[class^=uItemSlide] .uSlideItemContent:not(:empty){background:#00057}
div[class^=uItemSlide] .uSlideItemContent:not(:empty) a,div[class^=uItemSlide] .uSlideItemContent:not(:empty) h2{color:#fff}
button#btn-l,button#btn-r{padding:5px;top:30%}
button#btn-l:hover,button#btn-r:hover{transform:scale(1)!important}
:root{--skewDeg:0deg;--skewDegM:0deg;--magicVH:32.4vh;--magicVHm:-30vh;--scrollTime:1s}
}
@media only screen and (max-width:768px){
h2.uItemSlide__heading{font-size:2rem}
a.btn-promo1{padding:1px 30px;font-size:20px;line-height:1.71}
.slider2{padding:15px 15px 30px}
.slider2 a.bx-next{right:-15px}
.slider2 a.bx-prev{left:-15px}
.bx-controls-direction a{padding:0}
}
@media screen and (max-width:640px){
.bx-pager.bx-default-pager{bottom:-35px;top:inherit;-webkit-transform:translate(-50%);transform:translate(-50%);left:50%}
.bx-pager.bx-default-pager>div{display:inline-block;margin:2px}
.slider2 .slide-c{width:140px!important;margin-right:10px!important}
.slider2 .img-wrapp{width:142px;height:210px}
.slider2 .bx-controls-direction{top:80px}
.slider2{padding:50px 15px 30px}
}
@media only screen and (max-width:360px){
.slider2 .bx-pager.bx-default-pager{bottom:-19px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу. При желании вы можете загрузить скрипт выше который подгружается с моего блога себе в файловый менеджер и сменить ссылку на скрипт на свою (рекомендую так всегда делать чтобы не зависеть от сайта куда загружен скрипт).
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!Здравствуй Гость, как Вы видите еще никто не оставил свой комментарий, будьте первым, поделитесь мнением о материале выше.
Здравствуй Гость, комментарии могут оставлять только зарегистрированные пользователи, зарегистрируйтесь и поделитесь мнением о материале выше Регистрация или Войти.