
Содержание
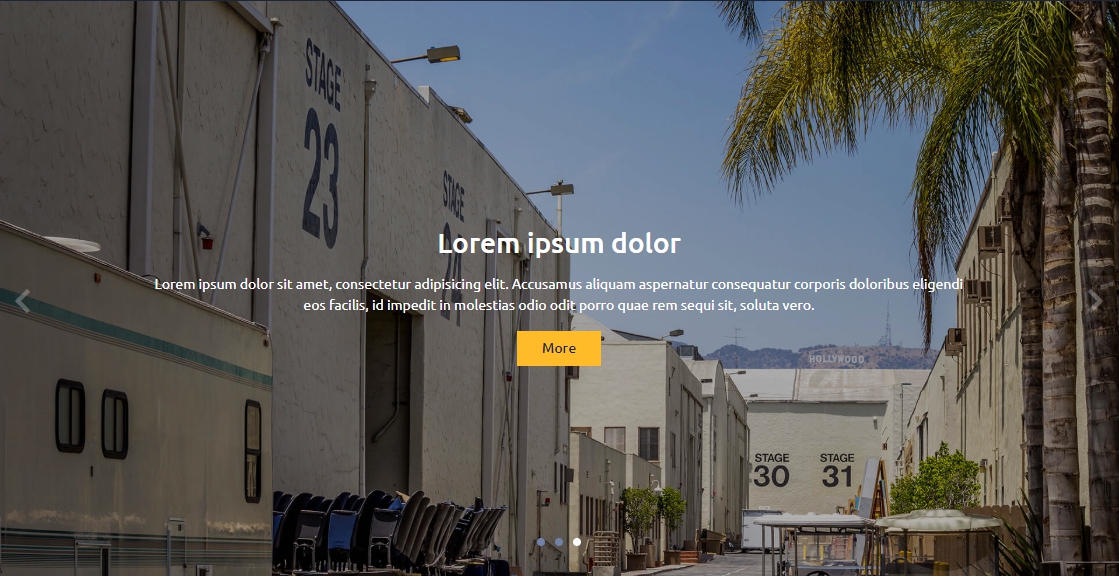
В стандартных шаблонах uCoz имеется много слайдеров и часто возникает необходимость один из этих слайдеров установить на свой сайт в uCoz, но на другом шаблоне, который вы не хотите менять на другой в котором есть слайдер который вам нужен. Сегодня мы рассмотрим материал о том, как установить слайдер с шаблона 1718 себе на сайт. В данном шаблоне используется два слайдера, основной в шапке сайта и второй ниже с миниатюрами.
Первым делом вам нужно перейти в глобальный блок "Верхняя часть сайта" или глобальный блок Promo или Slider который вы специально для данной задачи создали.
В нужный вам глобальный блок установить код слайдера:
<section class="slider1"> <div class="slider-wrapper"> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 1" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 2" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> <div class="slide"> <div class="photo"> <img src="ссылка на слайд 3" alt="photo"> </div> <div class="text-block"> <div> <h1>Заголовок</h1> <p>Описание</p> <a href="ссылка для кнопки" class="info-btn">More</a> </div> </div> </div> </div> </section> <script src="/.s/t/1718/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left' }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 2, maxSlides: 7, slideWidth: 138, slideMargin: 8, autoStart: true, autoHover: true }); }); </script>
В нужный вам глобальный блок установить код слайдера:
<section class="slider2"> <div class="carousel-wrapper"> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 1" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 2" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 3" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 4" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 5" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 6" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 7" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 8" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 9" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 10" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 11" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 12" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 13" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> <div class="slide-c"> <div class="img-wrapp"><img src="ссылка на слайд 14" alt="cover"></div> <div class="title"><a href="ссылка">Заголовок</a></div> </div> </div> </section> <script src="/.s/t/1718/jquery.bxslider.min.js"></script> <script> $(function () { $('.slider-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left' }); $('.carousel-wrapper').bxSlider({ useCSS: false, nextText: 'keyboard_arrow_right', prevText: 'keyboard_arrow_left', minSlides: 2, maxSlides: 7, slideWidth: 138, slideMargin: 8, autoStart: true, autoHover: true }); }); </script>
сохраняем изменения. Частично мы выполнили установку слайдера (по выбору какой вам нужен), пока лишь тело, осталось еще стили установить.
Перейдите в таблицу стилей CSS и установите следующие стили:
.slider2 a{color:#6377a6}
.slider2{padding:25px 40px 50px}
.slider2 .bx-wrapper{margin:0 auto}
.slider2 .title{text-align:center; line-height:1.3}
.slider2 .title a:hover{color:#ffbb28}
.slider2 .bx-pager.bx-default-pager{bottom:-25px}
.slider-wrapper{background-color:#3e4b7d; color:#fff}
.slider2 a.bx-prev{left:-40px}
.slider2 a.bx-next{right:-40px}
.slider2 .img-wrapp{width:138px; height:200px; margin-bottom:5px}
.slide .photo img, .slider2 .img-wrapp img{width:100%; height:100%; object-fit:cover}
.slide{max-height:30vw}
.text-block{padding:20px 40px; position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); width:80%; text-align:center}
.text-block h1{font-size:28px; font-weight:500; line-height:1.5; margin:10px 0}
.text-block p{font-size:14px; line-height:1.5; margin:5px 0}
.slider-wrapper .info-btn{display:inline-block; color:#1d2538; font-size:14px; line-height:1.4; background-color:#ffbb28; padding:8px 25px; transition:all .3s; margin-top:10px; font-weight:500}
.slider-wrapper .info-btn:hover{background-color:#ffd438; text-decoration:none}
.slider-wrapper .info-btn:active{background-color:#e5a225}
.slide .photo img{border:0; max-width:100%; object-position:center}
.slide .photo{filter:brightness(.7)}
.slider2 .bx-controls-direction{top:64px}
.bx-wrapper, .main-menu li, .main-menu li ul>li{position:relative}
.bx-controls-direction{position:absolute; top:calc(50% - 24px); width:100%}
.bx-controls-direction a{position:absolute; font-family:'Material Icons'; font-size:48px; color:rgba(255,255,255,.5); opacity:.5; text-rendering:optimizeLegibility; font-feature-settings:'liga'; ms-font-feature-settings:'liga'}
.bx-controls-direction a:hover{color:#ffbb28; opacity:1; text-decoration:none}
a.bx-prev{left:0}
a.bx-next{right:0}
.bx-pager.bx-default-pager{position:absolute; bottom:25px; width:100%; text-align:center}
.bx-pager.bx-default-pager>div{display:inline-block; margin:0 5px}
.bx-pager-link{text-indent:-1000px; display:inline-block; width:8px; height:8px; border-radius:4px; background-color:#7181a7; overflow:hidden}
.bx-pager-link:hover, .navItemMore:hover .nav_menu_toggler span{background-color:#ffbb28}
@media only screen and (max-width:768px){
.slide{max-height:40vw}
.slider-wrapper{flex-direction:column}
.text-block{padding:20px 20px 40px; width:90%}
.text-block h1{font-size:20px; margin:0}
}
@media screen and (max-width:640px){
.text-block p{display:none}
}
@media only screen and (max-width:360px){
.slider2{padding:15px 20px 30px}
.bx-controls-direction{display:none}
.text-block{width:100%; padding:10px 10px 30px}
.bx-pager.bx-default-pager{bottom:10px}
.slider2 .bx-pager.bx-default-pager{bottom:-19px}
}
Если у вас остаются вопросы по установке или настройке отдельных частей слайдера, оставляйте свои вопросы в комментариях к материалу.
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!