Важно! Обязательно к прочтению!
Важно! В том случае, если вы сами что-то будете редактировать в базах данных и сломаете сайт и материалы, прошу меня не винить в вашей криворукости, все вышеописанные действия вы выполняете на свой страх и риск. Чтобы редактировать базы данных и ничего не сломать, нужно иметь какой никакой но иметь опыт, если у вас его нет, хорошо подумайте прежде что-то редактировать в базах данных, доверьте эту работу знающему специалисту. Если у вас нет опыта работы с базами данных и вы после прочтения материала не особо поняли о чем речь, пишите мне на почту yurij.geruk@gmail.com и я вам помогу как с покупкой сертификата так и с редактированием баз данных и последующим восстановлением и прикреплением сертификата.
О чем материал?
Приветствую всех вебмастеров которые создали сайты на Юкоз. Сегодня мы обсудим тему, о том как правильно перевести сайт на SSL в том случае если у вас на сайте до этого времени было достаточно много материалов и вы не хотите править их все вручную чтобы удалить любое упоминание о http.
Как мы знаем или не знаем, но я напомню, чтобы после подключения SSL сертификата у вас на сайте на всех страницах отображался зеленый замок в адресной строке, весь контент всех страниц должен также подгружаться по протоколу https. Все таблицы стилей, картинки, скрипты и т.д. Если этого не сделать, то браузер будет считать, что на странице есть небезопасный контент и не покажет зеленого значка в строке браузера, даже при том, что страница будет загружена по https.
Если у вас сайт долго наполнялся, у вас в любом случае в всех материалах используются ссылки с небезопасным протоколом http, чтобы максимально легко перевести сайт на SSL, нам нужно сделать следующее, перейти в Панель управления сайтом - Главная - Инструменты - Резервное копирование проекта. Да, нам нужно создать копию сайта, желательно для создания выбрать время лучше утреннее в часов так 8 или половину 9 чтобы не пришлось ждать поздней ночи и создавать копию когда вы захотите спать.

Создаем резервную копию Баз данных
При создании копии выбираем пункт не Сохранить все, а Сохранить только базы данных жмем кнопку - Создать резервную копию. Создаем лишь копию баз данных, если вы не планируете переносить сайт на другой сервер, если для вашей доменной зоны в которой вы создали сайт нет поддержки SSL, в разделе Безопасность нет пункта Настройка SSL, тогда при создании копии выбираем пункт Сохранить все.
Если в панели управления в разделе Безопасность у вас нет пункта SSL и у вас куплен SSL сертификат, пишите в техподдержку с панели управления сайтом, вам сотрудник техподдержки активирует доступ к данной опции и вы сможете закрепить сертификат к сайту.
Освобождаем дисковое пространство
Копию создали, чтобы она зря не занимала свободное дисковое пространство если у вас его немного, выкачайте ее любым менеджером загрузки файлов себе на компьютер, после как скачаете, с панели управления сайтом можете удалить ее.
- Кроме создания резервной копии баз данных, также создайте резервную копию дизайна, чтобы была самая актуальная. Обязательно перейти в Панель управления - Главная - Дизайн - Резервное копирование шаблонов - Создать резервную копию. Для чего спросите вы, она может вас выручить в той ситуации если у вас на сайте есть страницы с персональным шаблоном. Так как в полную резервную копию сайта или баз данных, файлы дизайна / стилей не сохраняются, желательно иметь отдельную копию дизайна.
Меня один раз такая копия выручила, так как после восстановления копии слетели около 10-ка шаблонов для страниц с персональным шаблоном, пришлось их вытаскивать с копии с названием вида 1498754113.zip где страницы с персональным шаблоном будут иметь тот же айди, что и страница в управлении дизайном модуля Редактор страниц. То есть, если страница имела адрес http://site.ucoz.ru/panel/?a=tmpl;m=2;t=2 то в резервной копии она будет иметь название si2.t. В итоге можно скопировать код и сохранить для своей страницы если у вас случайно слетели шаблоны для таких страниц.
- Стоит напомнить о следующем, после как вы выкачиваете полный бекап себе на компьютер который создавали в панели управления, сохраните дубль копию себе на компьютере в другую директорию на всякий пожарный, а в другой директории производите правки (в первой копии).
- Перейдем в директорию в которую вы скачивали архив вашей резервной копии, по стандарту это zip архив который вначале имеет приставку _bk, что означает полную копию проекта, у меня копия имеет название _bk_BYLkB7jMEz.zip.
- Распакуйте архив и приступим к изучению.
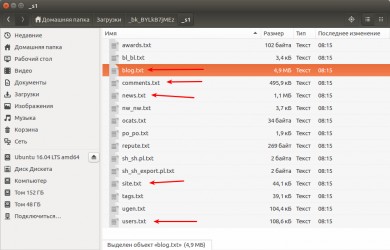
- После как распакуете, вы увидите новую директорию с точно таким же именем как и архив копии, перейдите внутрь, там вы найдете директорию с названием _s1, перейдите в нее. В данном случае нам нужны лишь файлы с названиями модулей, cмотрим пример как я отметил на скриншоте ниже.

У меня из активных контент модулей только Блог и Новости, если у вас активны каталоги (Каталог файлов, игр, статей, сайтов и объявлений и прочие модули).
Файлы баз данных контент модулей uCoz
В данном списке вы увидите прочие файлы, но нам нужны лишь:
- blog.txt - материалы модуля Блог
- news.txt - материалы модуля Новости сайта
- site.txt - материалы модуля Редактор страниц
- loads.txt - материалы модуля Каталог файлов
- dir.txt - материалы модуля Каталог сайтов
- publ.txt - материалы модуля Каталог статей
- board.txt - материалы модуля Доска объявлений
- forump.txt - материалы(сообщения) модуля Форум
- gb.txt - материалы модуля Гостевая книга
- comments.txt - все комментарии вашего сайта
все эти файлы нужно открывать на редактирование обычным текстовым редактором где произвести замену протокола http, об этом чуть ниже.
Что нужно редактировать в базах данных? Опасно!
При замене нужно быть осторожным чтобы не сломать ссылки, к чему я, к тому, если у вас активно проксирование ссылок, у вас ссылки будут вида "/go?http://nixp.ru", это я привел свой пример. Чтобы произвести замену не сломав эти ссылки, заменять нужно:
href="http:// на href="//- Важно! В базе данных найти ссылки вашего сайта вида <a href="http://site.ucoz.ru/blog/url-post-2011" target="_blank"> в данном случае важно произвести замену по всех базах данных и изменить урл на подобный <a href="/blog/url-post-2011" target="_blank"> получается делаем относительные урл для сайта. Данный пункт важен как для обычных ссылок на материалы сайта так и для фото. К примеру в базах могут быть такие ссылки <a href="http://site.ucoz.ru/_bd/6/43060381.jpg" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."> или <img alt="" style="margin:0;padding:0;border:0;" src="http://site.ucoz.ru/_bd/6/s43060381.jpg" align="" /> важно с этих ссылок удалить часть выделенную красным.
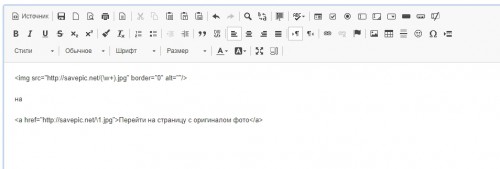
- src="http:// на src="// применимо лишь к ссылкам на изображения которые загружены к вам на фтп или прикреплены с помощью доп полей в материалах. Если есть фото на сторонние бесплатные хостинги картинок, лучше эти картинки изменять на обычные ссылки вида <a href="ссылка на фото">Перейти к просмотру полного фото</a> так как вы все фото заново не загрузите себе на фтп если их тысячи. Я обычно такие фото заменяю на подобные ссылки с помощью условных выражений в текстовом редакторе подобно:

говоря доступным языком, я применяю математические выражения (формулы) при быстрой замене в текстовом редакторе. Если к примеру ссылок на фото с бесплатного хостинга http://savepic.net/ было 5-10 тысяч, я проблему решаю с заменой в течение нескольких минут не работая с ссылками пару дней чтобы их все перегрузить. Если вы в этом не разбираетесь, лучше даже не пробуйте чтобы не сломать случайно ссылки на фото в ваших базах данных.
- В пункте 5 ниже я описал как быть с смайлами, но описал немного неправильно, наведу пример, в бекапе у вас могут быть смайлы прописаны в виде ссылки http://site.ucoz.ru/sm/24/dry.gif в данном случае в резервной копии forump.txt нужно заменять выделенную(красным цветом) часть на код /.s/sm/ в итоге мы пропишем вместо абсолютных ссылок относительные и все будет прекрасно работать и браузер не будет теряться в ошибках Mixed Content. Или же можно найти подобные ссылки http://s38.ucoz.net/sm/17/smile.gif в данном случае лучше по всей базе данных произвести замену ссылки http://s38.ucoz.net/ на https://s38.ucoz.net/ и проблема будет решена. Номер сервера вместо 38 может отличаться в зависимости от того на каком сервере ваш сайт находится. Конечно не идеальное решение оставлять номер сервера в урл, можно такие ссылки заменять на /.s/sm/17/smile.gif в итоге все будет работать корректно.
- Также желательно в базе данных форума заменить абсолютные ссылки к фото на относительные, то есть имеем мы ссылку в виде кода:
<!--IMG1--><a href="http://site.ucoz. ru/_fr/14/5504607.jpg" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."><img alt="" style="margin:0;padding:0;border:0;" src="http://site.ucoz. ru/_fr/14/s5504607.jpg" align=""></a><!--IMG1-->
в данном случае выделенное красным через быструю замену удаляем так как придется повторно редактировать базу данных если вы пропустите данный пункт ошибок Mixed Content не избежать.
- При редактировании базы данных комментариев comments.txt заменять не только src="http:// на src="// . После этой замены ищите код ссылок к смайлам, у меня был сервер 212 после переноса, вы ищите в зависимости от того на каком сервере ваш сайт находится, в блокноте введите в поиск sN где вместо N номер сервера. Ввели, после найдете ссылки к смайлам вида http://s212. ucoz. net /sm/1/smile.gif где выделенную часть нужно заменить на /.s/sm/ , делаем аналогично как я писал выше через CTRL+H вызываем форму замены в блокноте и в поле что заменить ставим код выделенный красным, у вас будет свой номер сервера не мой 212. Если этого не сделать, после восстановления смайлы могут не подгрузиться и будут битые ссылки.
- При редактировании базы конкретно из модулей стоит так же уделить внимание следующему пункт. Если вы крепили фото и у вас прикреплен домен к сайту, в общих настройках у вас не отмечен пункт - "Использовать имя прикрепленного домена для изображений внутри материалов".
В будущем могут возникнуть проблемы например как было у меня. Сайт был перенесен на другой сервер на новый сайт в той доменной зоне в которой доступен SSL. Ближе к сути, у меня старый стандартный домен у сайта был http:// luk4196 .narod.ru в итоге фото крепились в новостях и в блоге и в базу данных они писались примерно так, это пример для одного фото:
<!--IMG4--><a href="http://luk4196 .narod.ru/_bl/3/10109069.jpg" class="ulightbox" target="_blank" title="Нажмите, для просмотра в полном размере..."><img title=Cоздание кодового имени Ubuntu alt=принцип создания кодового имя style="margin:0;padding:0;border:0;" src="http:// luk4196. narod.ru/_bl/3/s10109069.jpg" align="" /></a><!--IMG4-->
Выделенное красным с базы нужно удалить в любом случае иначе при восстановлении бекапа на новом сайте эти все фото не будут работать, другими словами говоря, для прикрепленных фото через доп поле Изображения мы оставляем лишь относительный адрес, не полный. После восстановления с бекапа на новом сайте после этих манипуляций все будет работать корректно.
Почему обычным текстовым редактором, да потому, что с помощью него мы выполним автоматическую замену в текстовом файле базы данных, который может быть размером 10 и более мб. Файл базы данных может вмещает в себе 1-2-5 или 10 тыс материалов, сколько вы добавили в модуль. Все ссылки мы сможем поправить используя удобную, быструю замену и заменить 10-ки тысяч ссылок в один клик, вызвать окно замены можно выполнив команду CTRL+H при открытом документе.
Что делать после того как внесли изменения в базу данных и все сохранили?
Будем считать, что вы уже провели замену в файлах баз данных, выполним следующие манипуляции:
- После, удаляем старый бекап который был у вас в разделе резервного копирования проекта в Панели управления сайтом.
- Далее откройте тот архив который вы скачали ранее и удалите с него старую директорию _s1 и добавьте свою _s1 которую вы вот изменяли с измененными файлами баз данных.
- После используя клиент Filezilla, залейте в корень фтп отредактированный бекап, корень это то что вы видите сразу же при подключении к фтп, не переходя в другие директории.
- После как загрузите бекап баз данных сразу же обратитесь в Тех поддержку с Панели управления сайтом пункт - "Помощь" - Служба поддержки - Бесплатная поддержка, создайте обращение в котором сообщите, что вы хотите восстановить данные с бекапа проекта и вам нужно активировать функцию восстановления с полного бекапа проекта.
- При обращении предоставляем так же ссылку на этот загруженный бекап, ссылку вы можете скопировать либо с файлового менеджера либо прямо с страницы создания полного бекапа, далее ждем ответа от службы поддержки об успешной активации функции восстановления с полного бекапа.
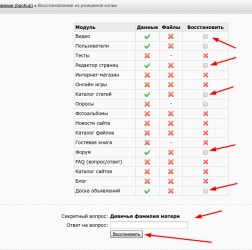
После как функция активная, в разделе резервного копирования проекта жмем по кнопке Восстановить, далее вы увидите примерную картину:

Восстановление базы данных
Не нужно отмечать модули Пользователи и модуль Опросы, отмечаем лишь те модули которые вы редактировали как я отметил в примере на скриншоте, отметили, вводит ответ на секретный вопрос и жмем кнопку Восстановить, ждем пока процесс восстановления закончится и не прерываем его. Если вы переносите сайт с одного сервера на другой, в таком случае нужно отметить все пункты и все модули.
Возможные побочные эффекты после восстановления
- После завершения восстановления данных с баз данных вы можете заметить следующее, в информерах комментарии отображаются в неправильном порядке как-бы сбит метод сортировки Дата добавления D и комментарии отображаются как бы в случайном порядке. Да, есть такая проблема, комментарии не удаляются, просто сбивается их тип сортировки в информерах, в материалах они отображаются корректно и ничего не сбивается.
- Новое: При открытии базы данных разными текстовыми редакторами, проверяйте корректно ли отображается текст внутри базы, не сломана ли там кодировка и не отображается ли подобно (Срочно ищу работу РІ Неаполе Рё РЅРµ только!). Если у вас подобное случилось, лучше скачать текстовый редактор Notepad++, он корректно определит кодировку и не сломает вам базу данных. Это важно, так как после восстановления такой базы данных с сломанной кодировкой, можно восстановить целый модуль наполненный материалами с сломанной кодировкой. В итоге придется заново редактировать базу данных и повторно восстанавливать.
- Новое: При редактировании баз данных и последующем их восстановлении, вы можете столкнуться с тем, что вы находите свои ошибки на сайте которые нужно исправить. В данной ситуации вы принимаете решение снова создать копию баз данных с панели управления. Важно в данной ситуации, не создавать новую копию, а выкачать свою старую или ее же отредактировать так как она у вас уже должна быть на компьютере если вы ее до этого редактировали. Просто могут быть такие логические соображения, если вы восстановили копию, после создадите новую, вы логически думаете, что в новую попадут все ваши исправления и много работы не придется делать повторно, но в этом и ошибка, ваши изменения не кешируются на сервере и ваши изменения которые вы восстанавливали вашей отредактированной базой данных, в новую не попадут. В новой нужно будет все повторно редактировать.
- Как писал выше еще на этапе замены протокола, обязательно с ссылок удалите адрес сервера / адрес системного стандартного домена как в базах данных контент модулей в которых вы крепите фото с помощью доп поля "Изображения" так и в базе комментариев так как могут отвалиться как фото которые креплены этим доп полем так и смайлы. Лучшим решением сделать относительный урл так как у вас может поменяться например домен, вы не захотите продлевать домен второго уровня и фото будут работать даже на стандартном системном домене и не будет битых ссылок на изображения.
- Новое: Замечено, что после восстановления базы данных форума на главной в колонке Обновления слетают даты последних новых сообщений, то есть если там были сегодняшние обновления как пример 3 сентября, вы сегодня же восстановили данные с базы данных, вместо сегодняшней даты вы можете увидеть предыдущую и соответственно сообщение которое было до самого нового. Это конечно не проблема так как больше ничего не теряется и все последующие новые сообщения корректно отображаются и даты точно фиксируются.
- Новое: Перед тем как восстанавливать базы данных Обязательно сохраните где-то себе в текстовый редактор шаблон каждой страницы с персональным шаблоном так как после восстановления базы данных эти шаблоны слетят (конкретно шаблоны в разделе управления дизайном). После восстановления базы данных заново придется данные коды вставить в каждую страницу.
- Новое: Было замечено, что при переносе или восстановлении комментариев с баз данных, может сломаться их деревовидность (отображение в виде дерева). Это конечно не критическая проблема так как комментарии отображаются в правильном порядке.

На этом пожалуй и все, успешного вам резервного копирования и восстановления с бекапов. Заказать переход сайта uCoz на SSL вы можете через страницу - здесь.