
Содержание
В данном материале мы рассмотрим несколько вариантов переключателей страниц для сайтов uCoz. Все они имеют плоский дизайн и подойдут, пожалуй, любому сайту. Устанавливаются они легко и быстро. В конец таблицы CSS вставьте код соответствующего переключателя.
Данные переключатели будут работать, если вы выводите его через $PAGE_SELECTOR$ или $PAGE_SELECTOR1$.
Скопируйте стили и установите в вашу таблицу стилей CSS:
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #64A281;
text-decoration: none;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border-radius: 5px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
Скопируйте стили и установите в вашу таблицу стилей CSS:
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
margin: 2px -2px !important;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
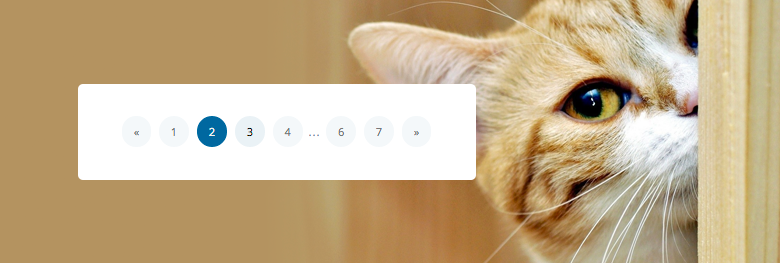
Скопируйте стили и установите в вашу таблицу стилей CSS:
.swchItemA{
background: #64A281 !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #64A281;
text-decoration: none;
border-radius: 100%;
}
.swchItem{
background: white !important;
font-size: 15px !important;
font-family: 'PT Sans', sans-serif !important;
padding: 10px 15px !important;
border: 1px solid #e6e6e6;
text-decoration: none;
border-radius: 100%;
}
.swchItem:hover{
text-decoration: none;
border: 1px solid #64A281 !important;
}
Все эти переключатели вы можете стилизировать под себя изменяя стили с примеров выше.
Источник: ucozbook
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!Здравствуй Гость, как Вы видите еще никто не оставил свой комментарий, будьте первым, поделитесь мнением о материале выше.
Здравствуй Гость, комментарии могут оставлять только зарегистрированные пользователи, зарегистрируйтесь и поделитесь мнением о материале выше Регистрация или Войти.